



PRODUCT
App Design
ROLE
UX/UI • Logo
SCOPE
2 weeks
OVERVIEW


GOAL
Create social media for drink recipes.
Form an equitable experience for an audience ranging in digital literacy.
Develop a straightforward yet engaging format for content layouts.


CHALLENGES
Create a platform allowing exclusively drink-related content that delivers digestible info.
Recognizing digital literacy greatly differed between audiences.


MY ROLE
UX/UI Research and Visual Designer
Developed wireframes and
usable prototypes.
Facilitated usability testing and synthesized data for recommendations on iterations toward the final product.


Focusing on Drinks!
There are plenty of meal recipe apps on the market but dessert drinks have had a huge boom in popularity as of recent. Many users on social medias have been sharing their creative ideas in the form of large paragraphs lost in a sea of users’s social media bookmarks.
EMPATHIZE
Who might need this?
To ensure this is an equitable product, I created personas that would potentially have issues with mobile app use without additional features that assist them.
Trey (he/they)
Age: 15
Aspiring Influencer
Student
From a city that doesn’t offer many overseas dessert drinks yet.
He has a vision impairment in his
right eye.
Desires to meet others with the same passion for creating recipes as him.
Diana (she/her)
Age: 35
Health Guru
Professional Penny-Pincher
Desires to share healthier alternatives with the world.
Has chronic carpal tunnel from years of creating arts and crafts.
Frustrated in the lack of healthy options in her country and believes theres could be a way to have your cake and eat it too!
DEFINE


Problem Statement
The bookmarking of posts on social media can be messy and is usually not well-integrated as an add-on feature in applications. Individuals who enjoy finding and utilizing recipes discovered on social platforms require an organized space to store their saved contributions, as well as share them on a recipe-focused application dedicated solely to beverages not meme content.
Key User Goals
Make recipe posts
Users can swiftly initiate new posts and clear route should exist for users to start, even without much understanding of social media.
Connect with others
Like other social medias, you will be able to interact with your favorite drink-maker as well as connect with others on your favourite recipes.
Save recipe posts
Saving and organizing recipes through your personalized account will be simple and easy to navigate compared to other social media bookmarking systems.
IDEATE
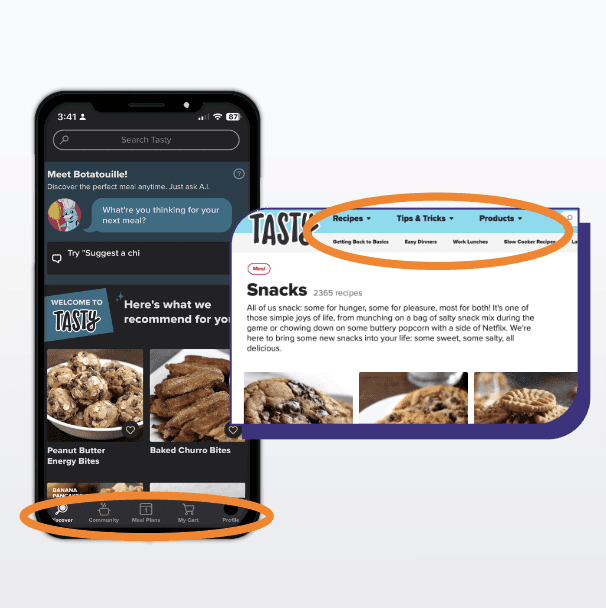
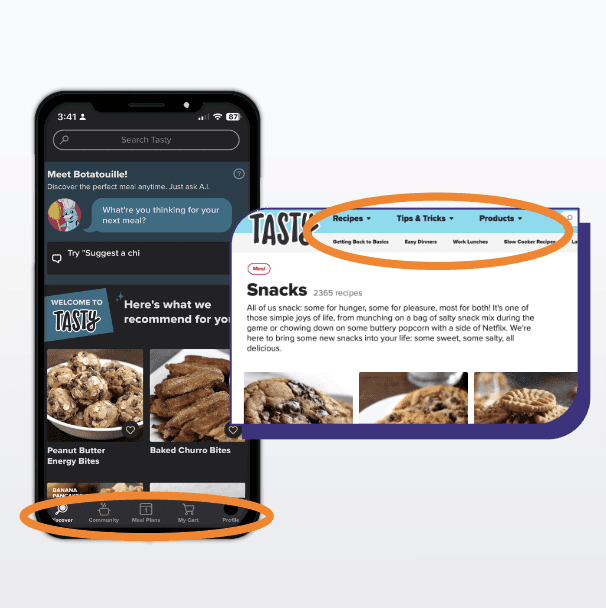
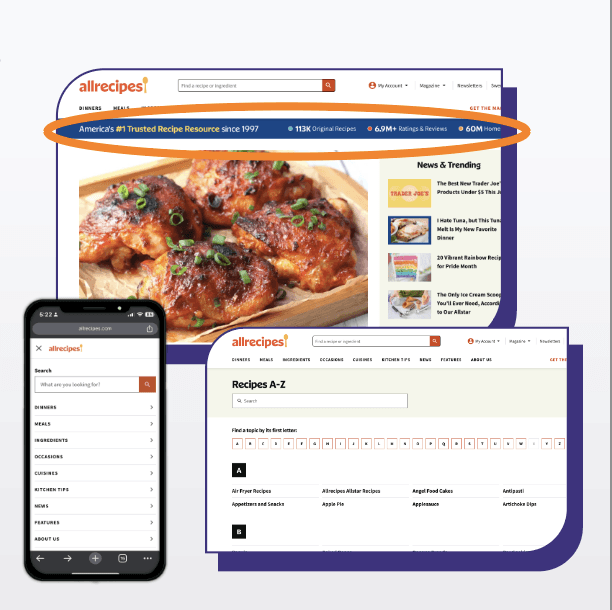
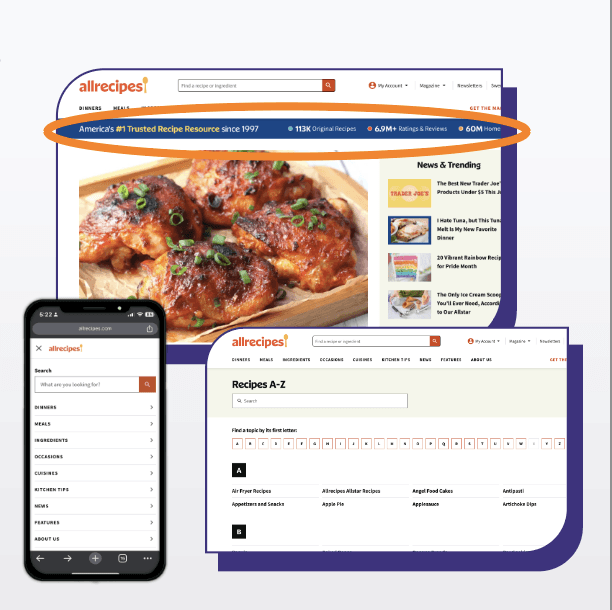
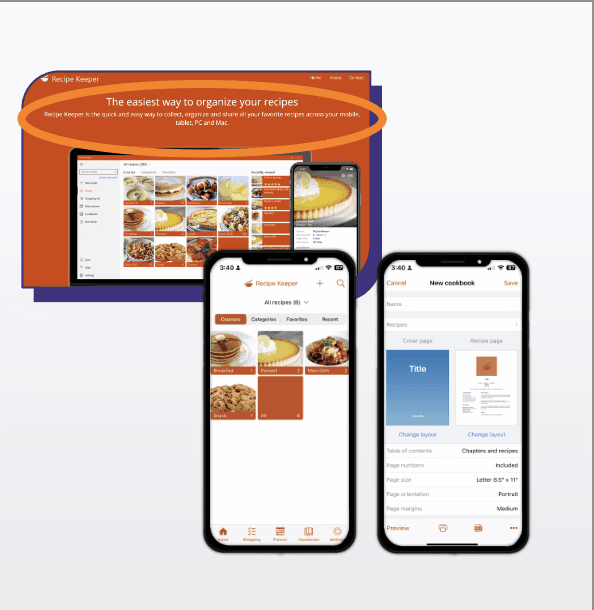
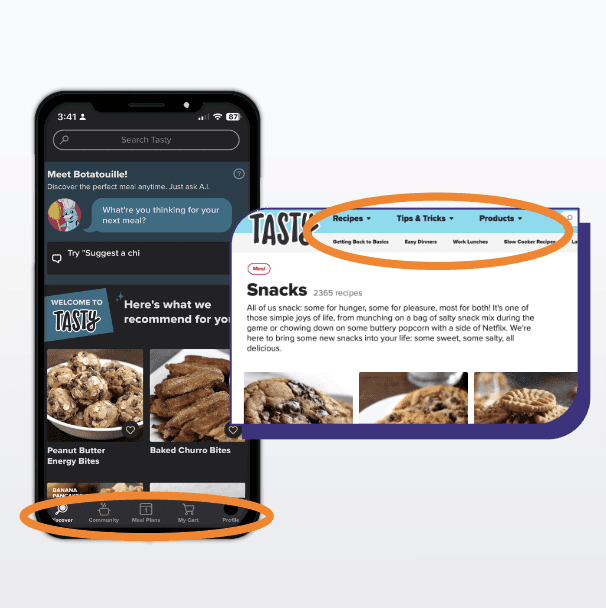
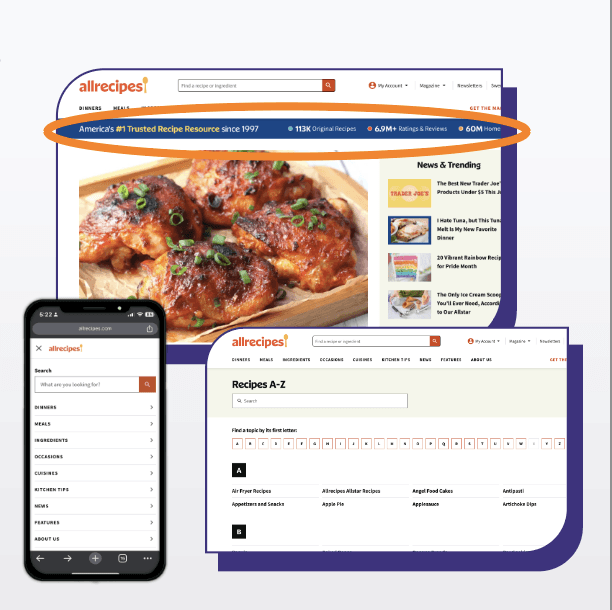
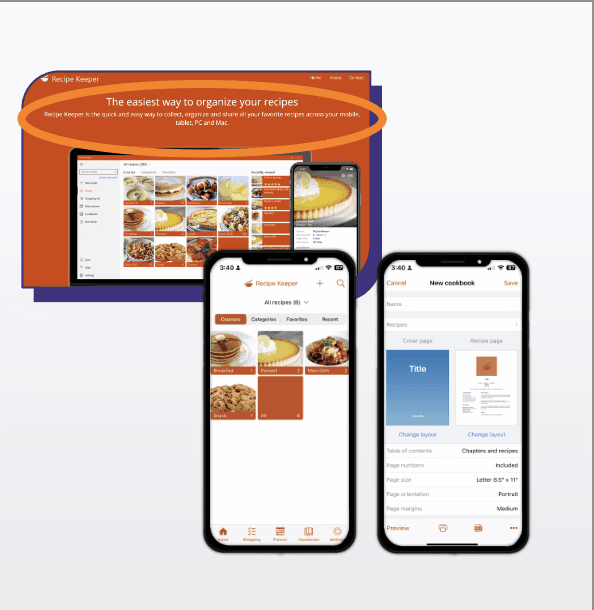
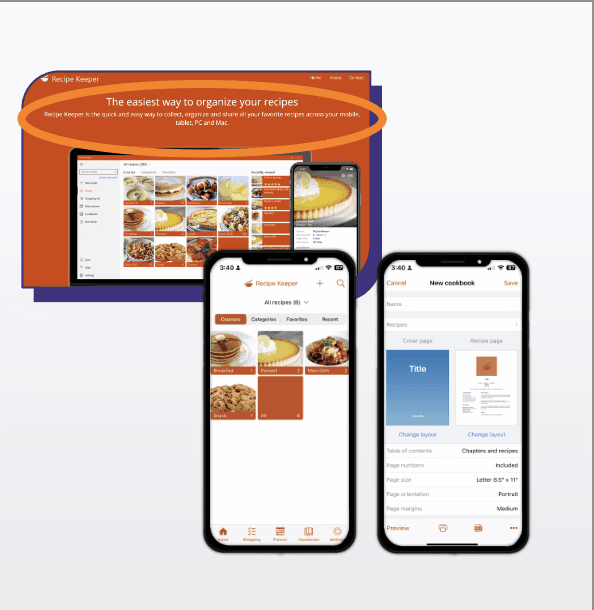
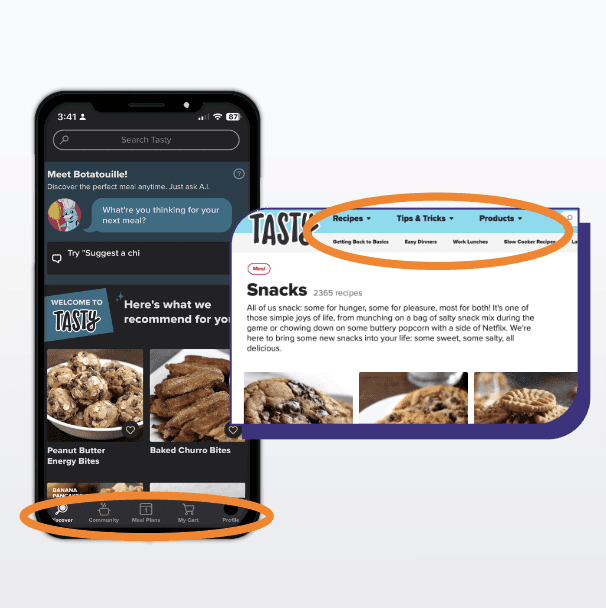
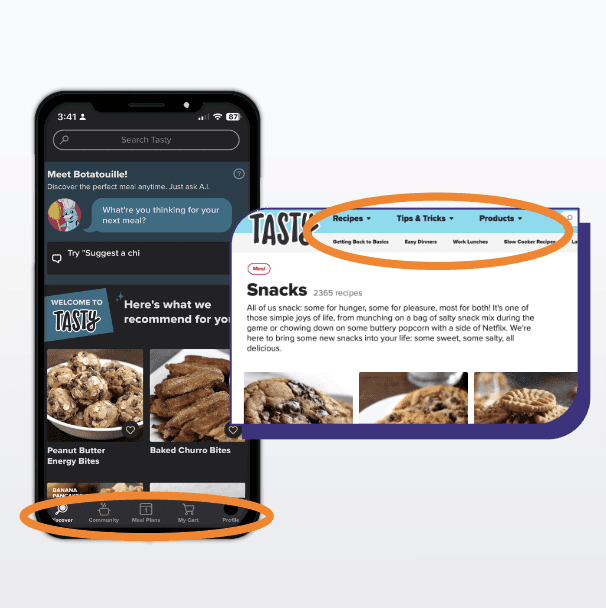
Competitive Audit
Before beginning any designs, I researched for both direct and indirect competitors to the concept of a drink recipe app.












Personal Account
Each product requires the user to create an account or download an app that will allow them to save recipes or use other functions.
Responsiveness
Each website functions differently from its mobile counterpart, making it less inclusively responsive than a product. They don't account for users without mobile data.
Specific Service
Each competitor specializes in particular elements surrounding food and recipes. One focuses on being a notepad while another focuses on providing meal plans and the last is a article heavy website.
Takeaways
PROTOTYPING
Userflows & Wireframes
After determining what features competitors had succeeded and failed with, I went into wireframing. I ultimately looked to design for three things:
1) Convenience 2) Digestibility 3) Accessibility
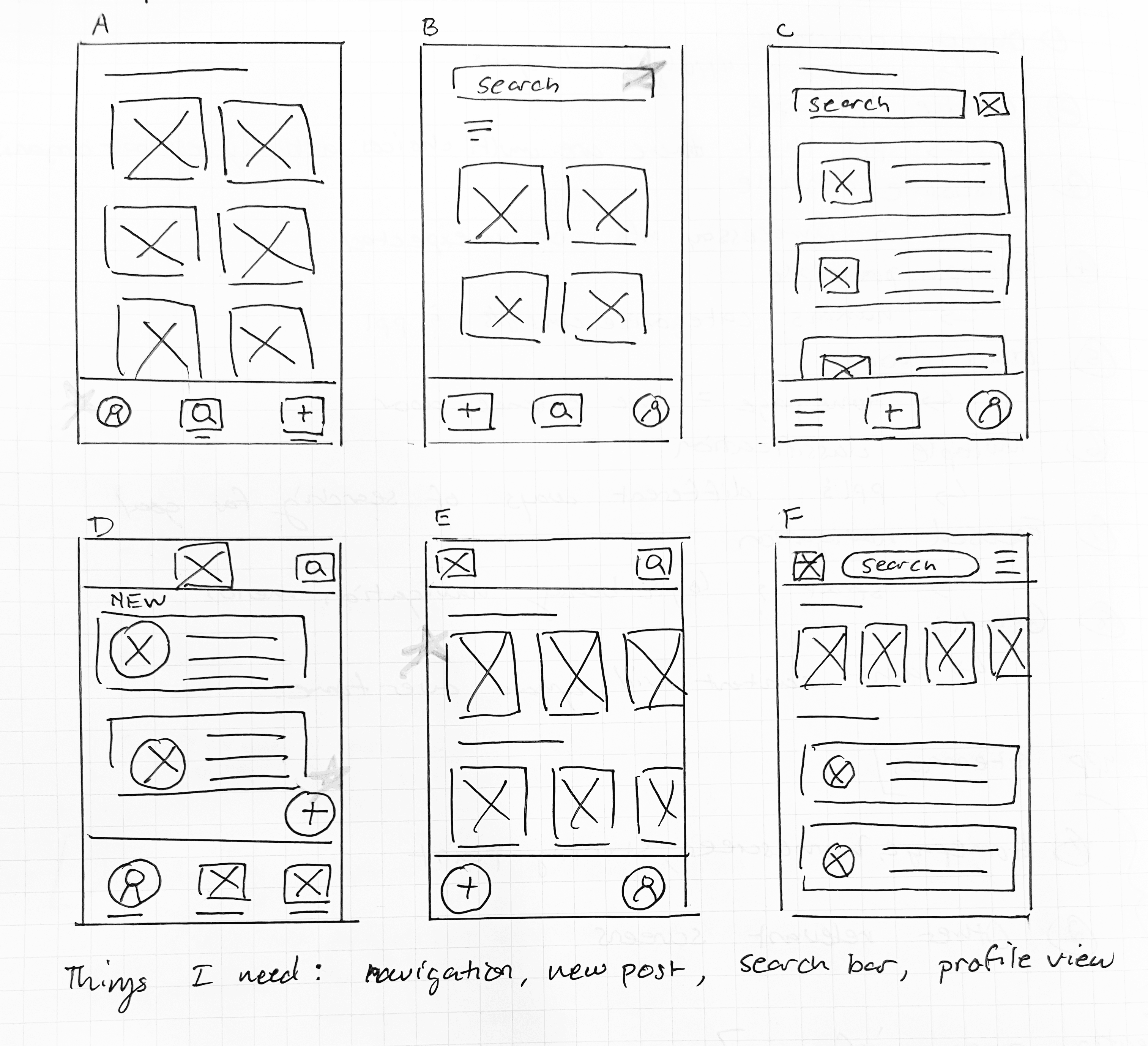
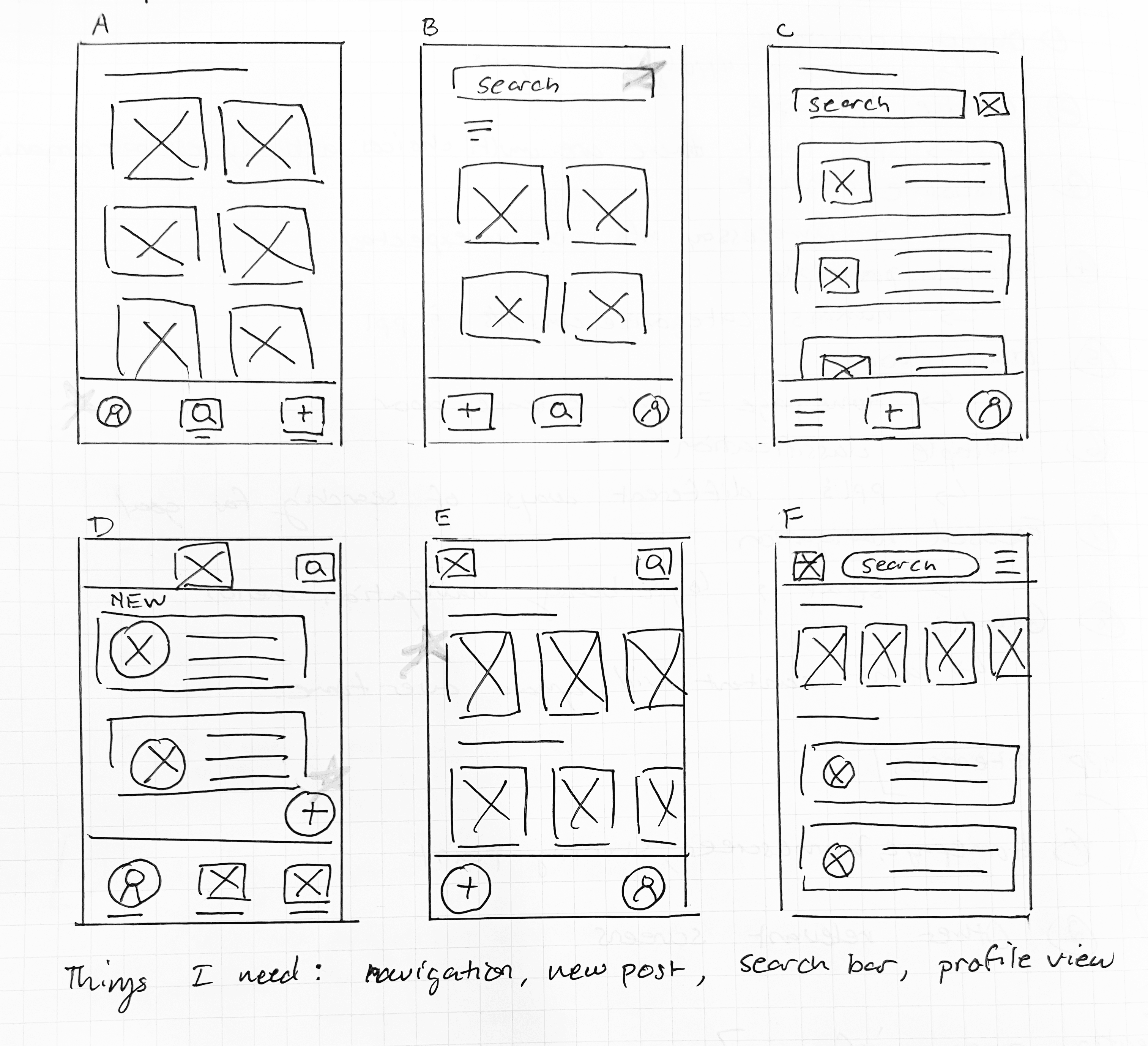
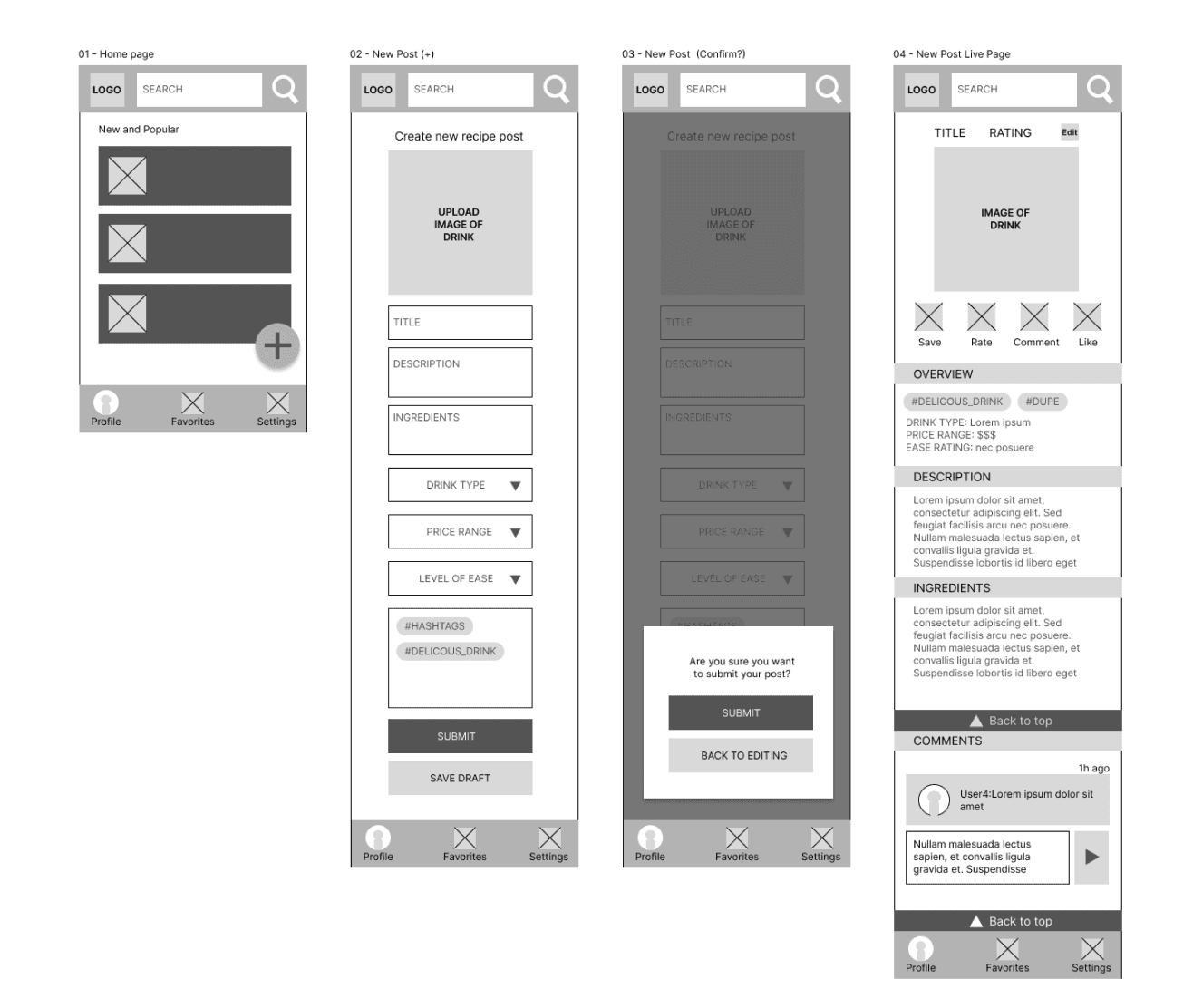
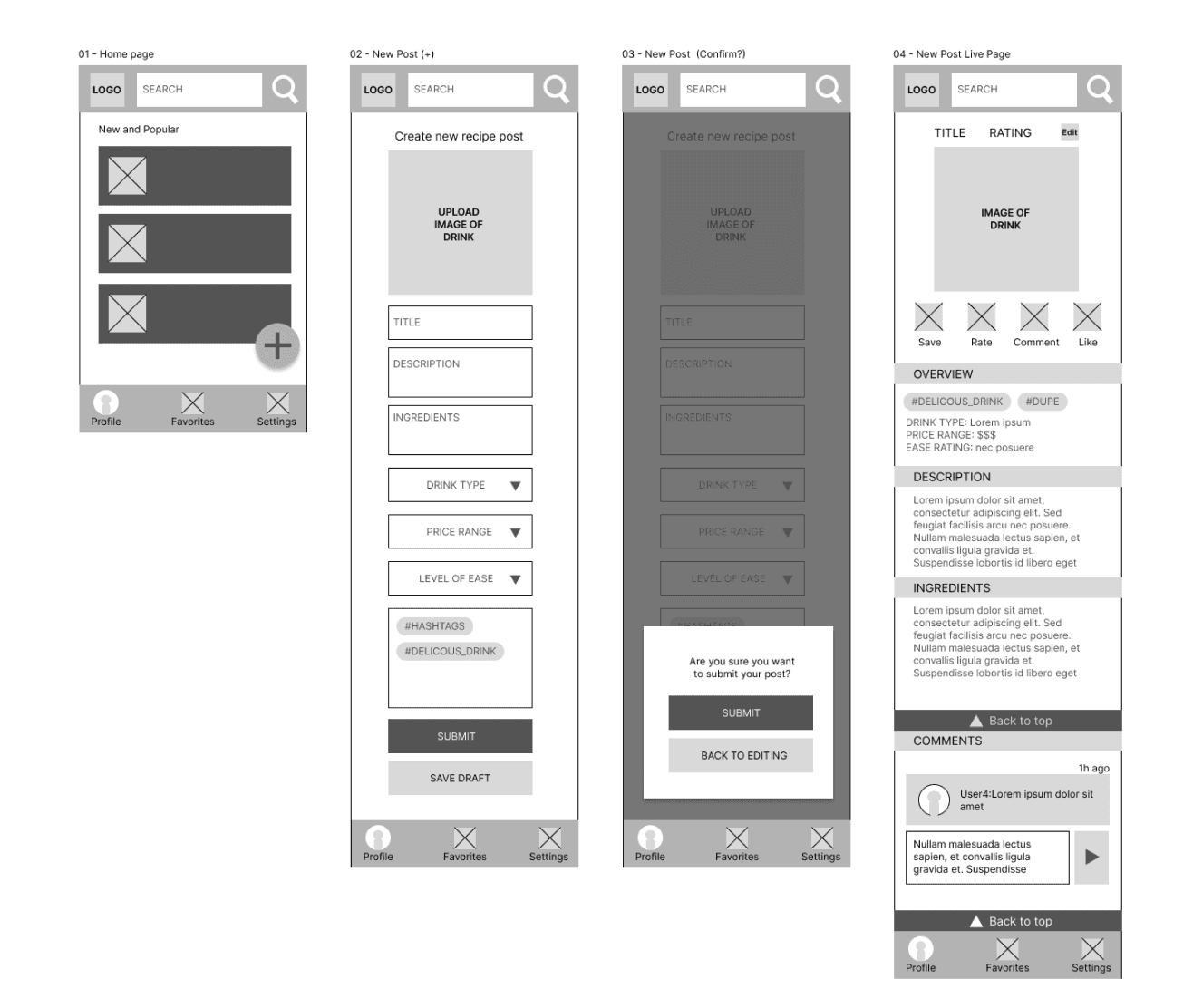
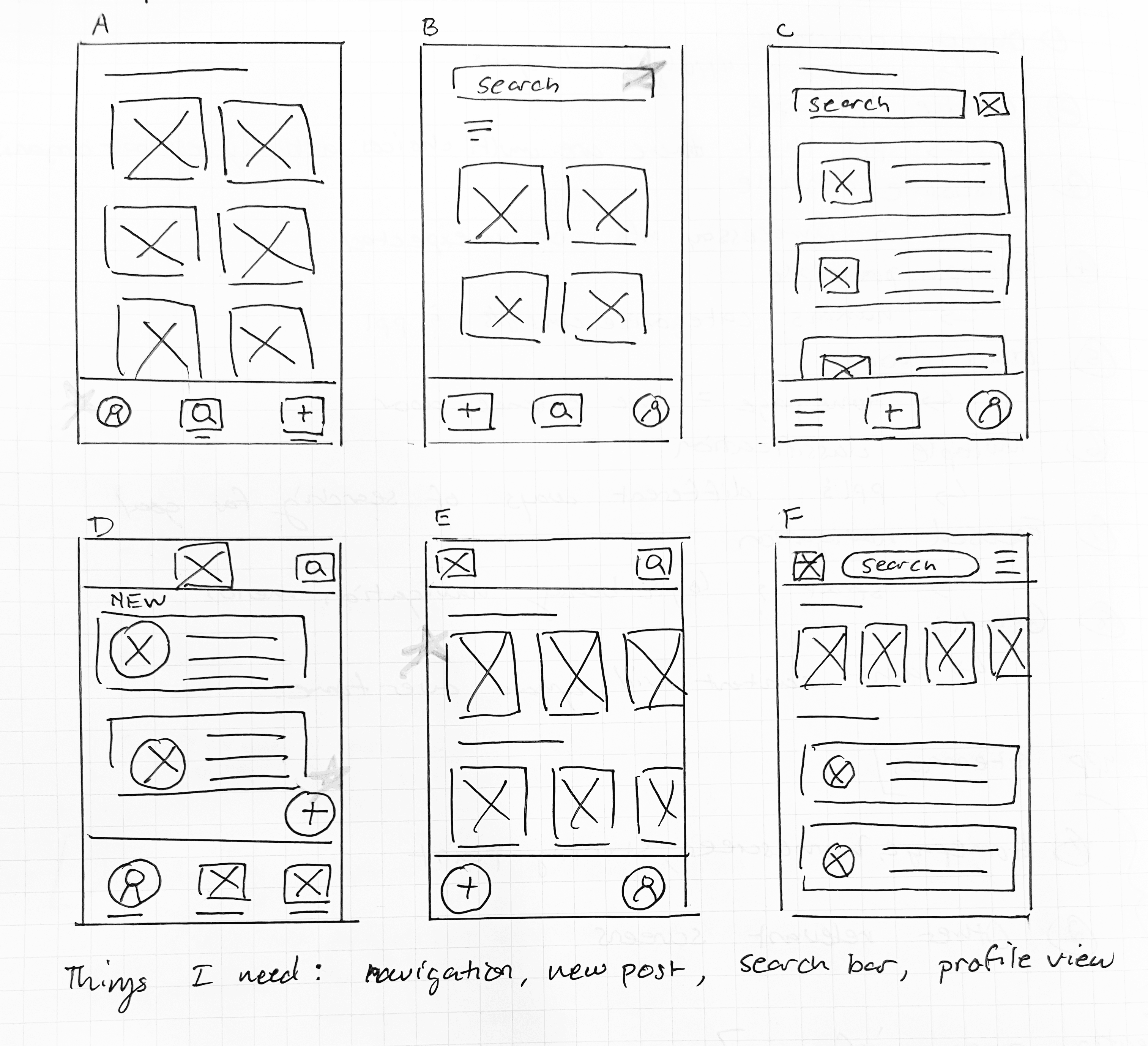
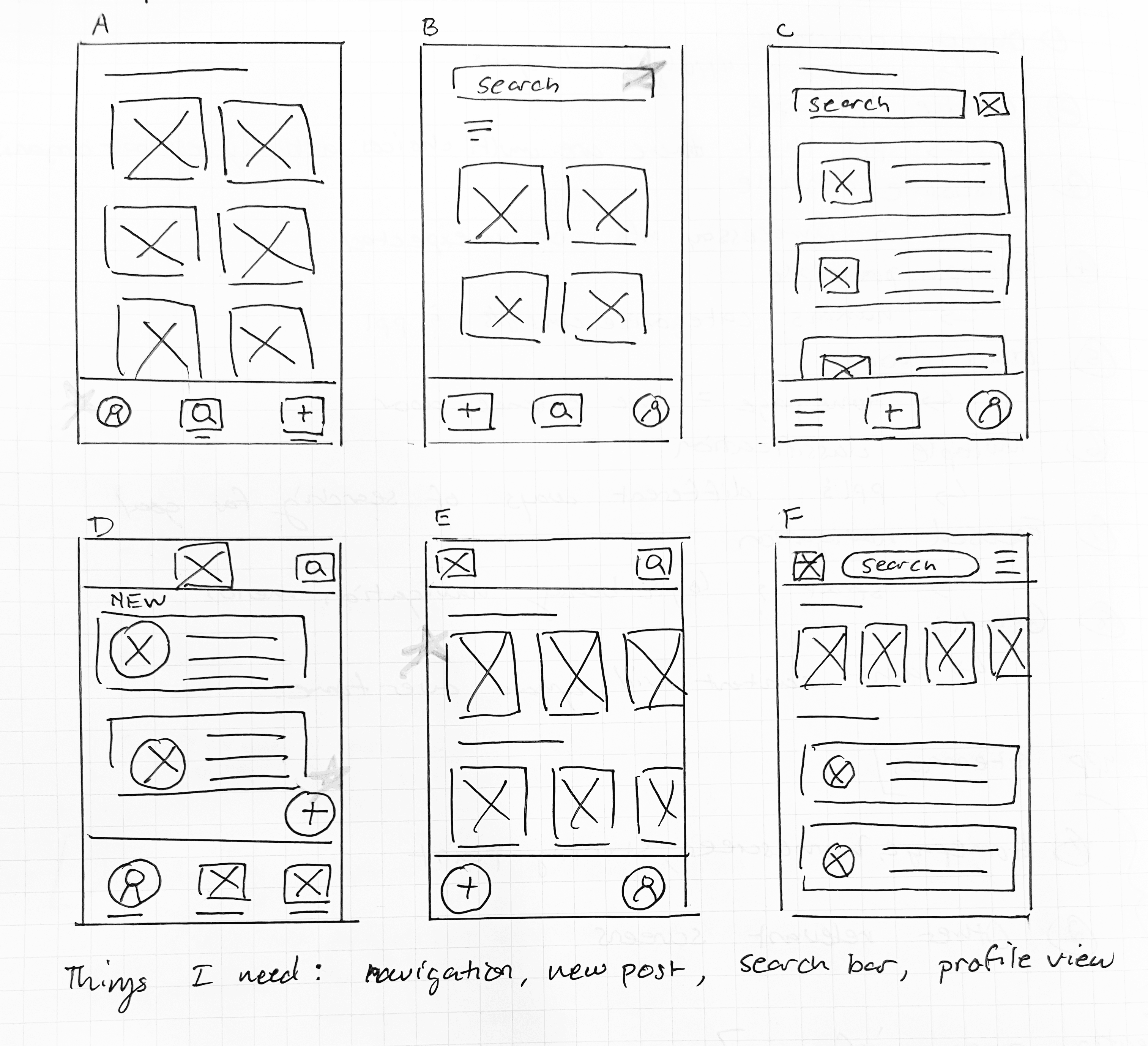
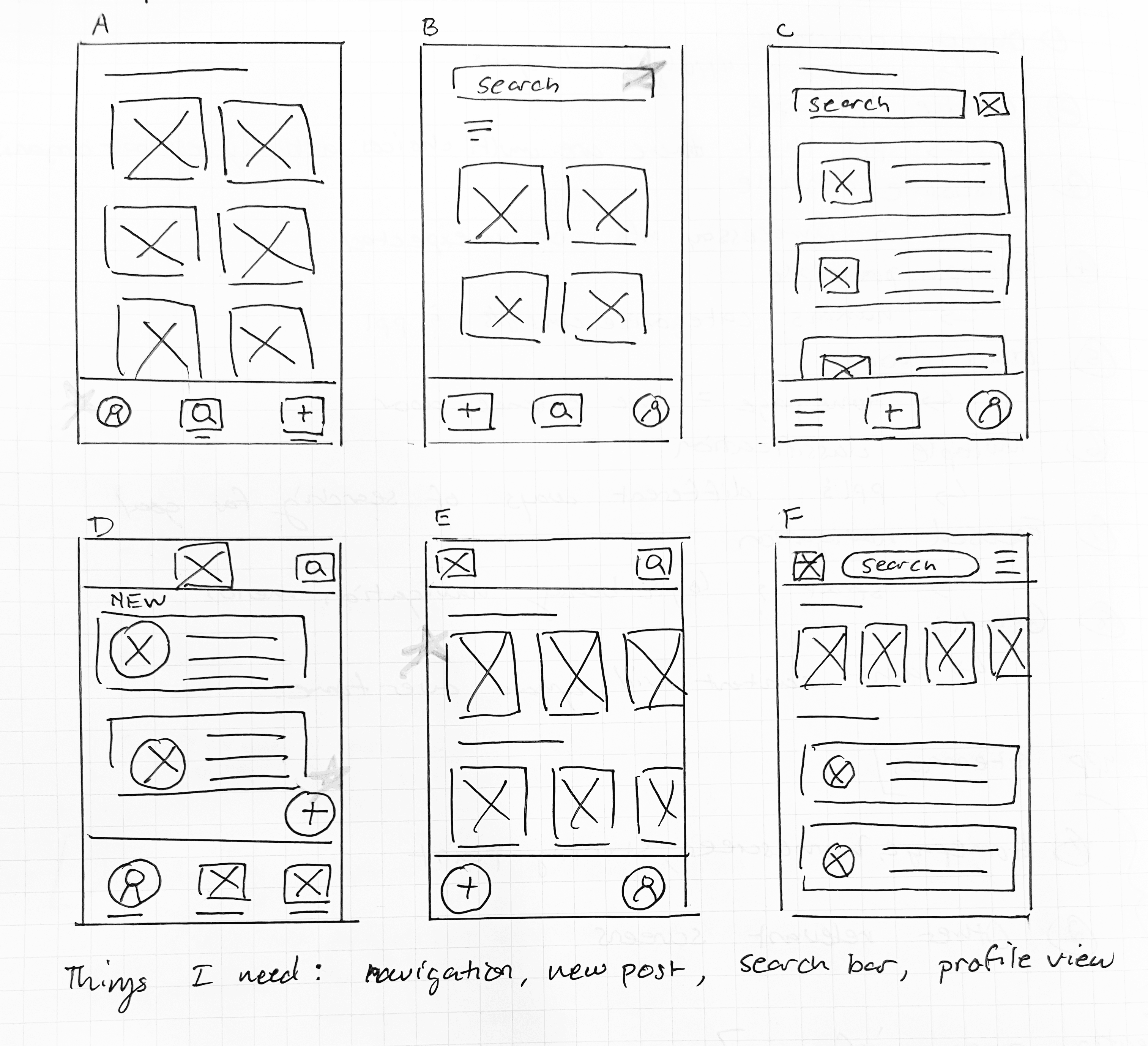
Paper Wireframes


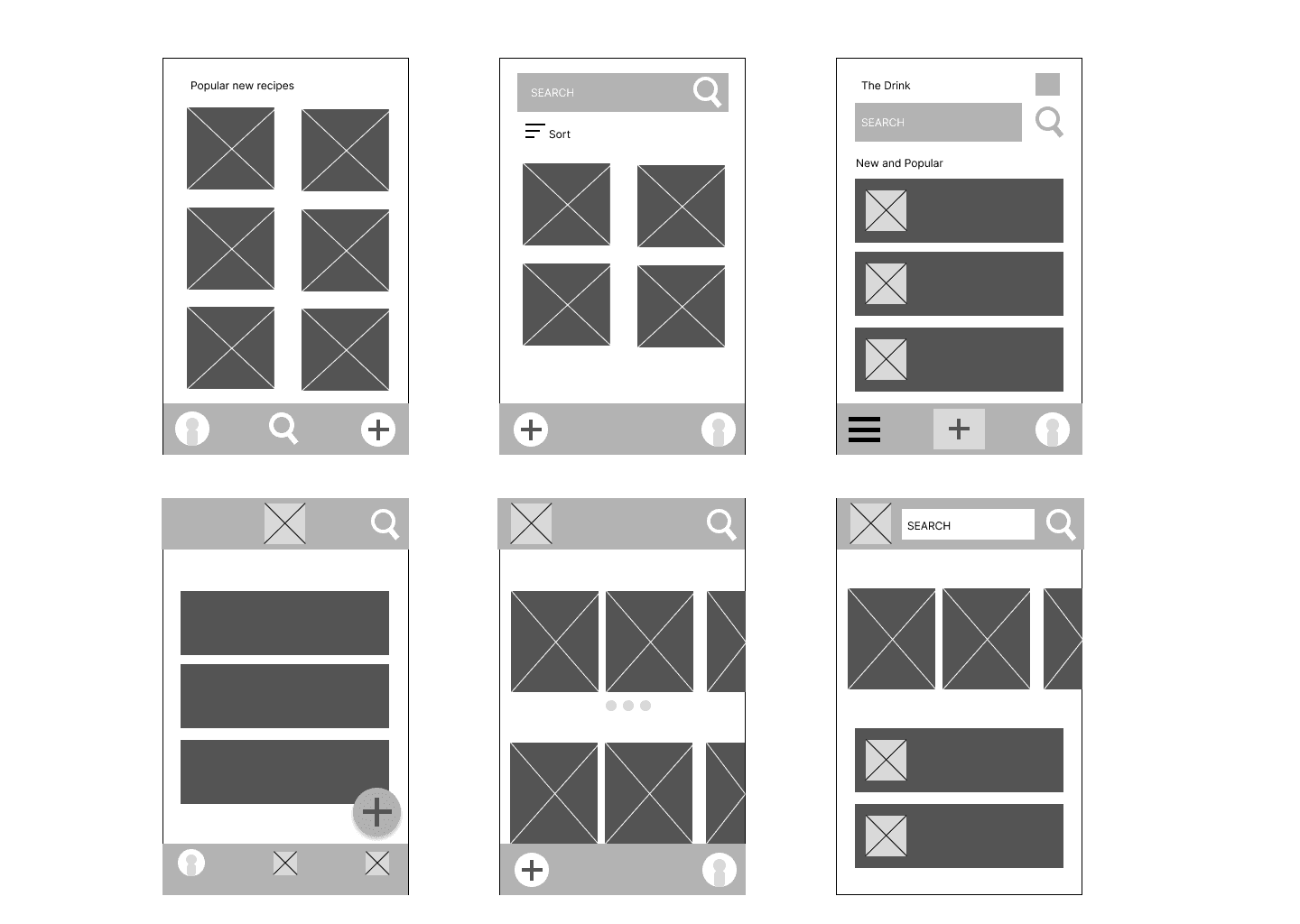
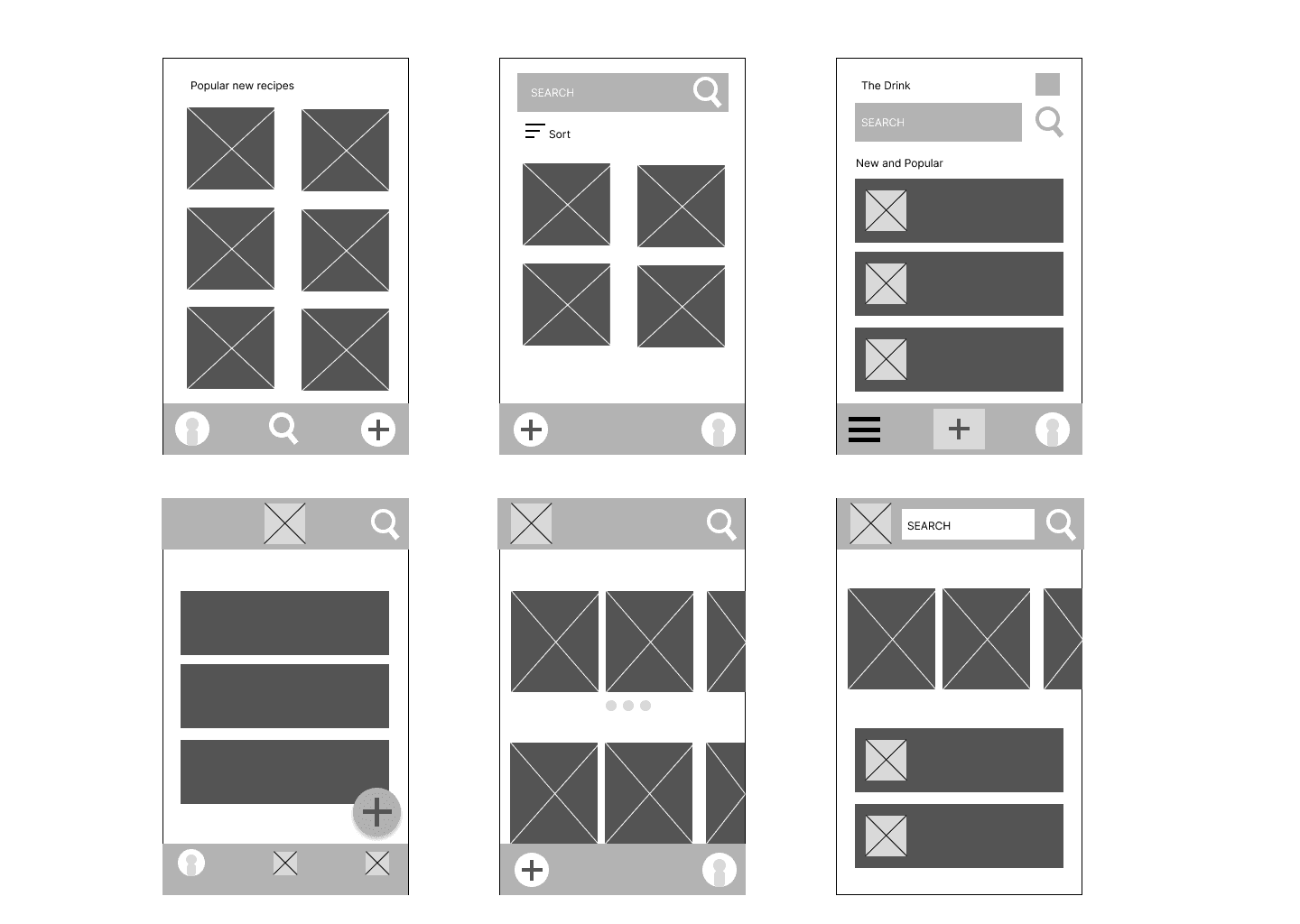
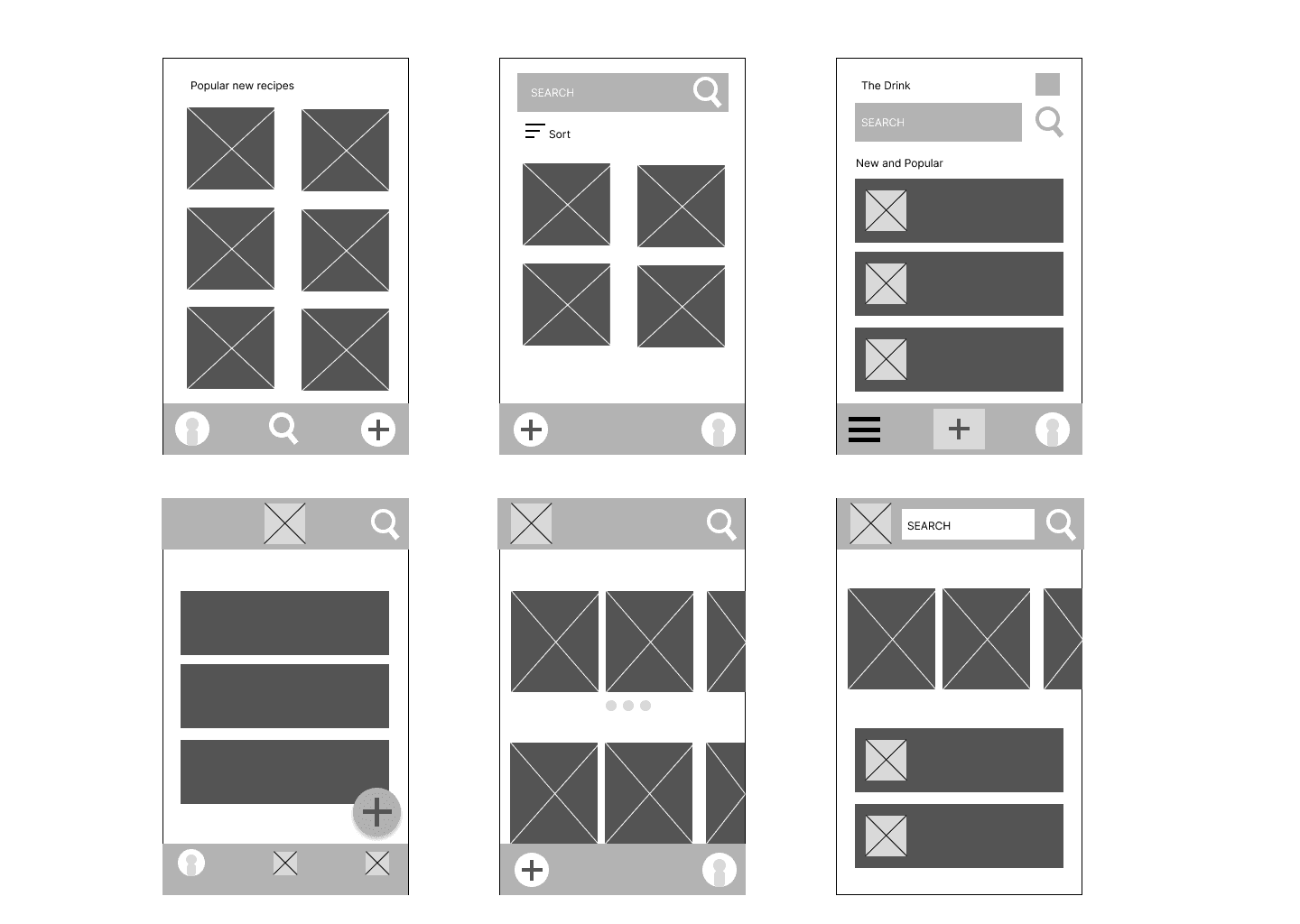
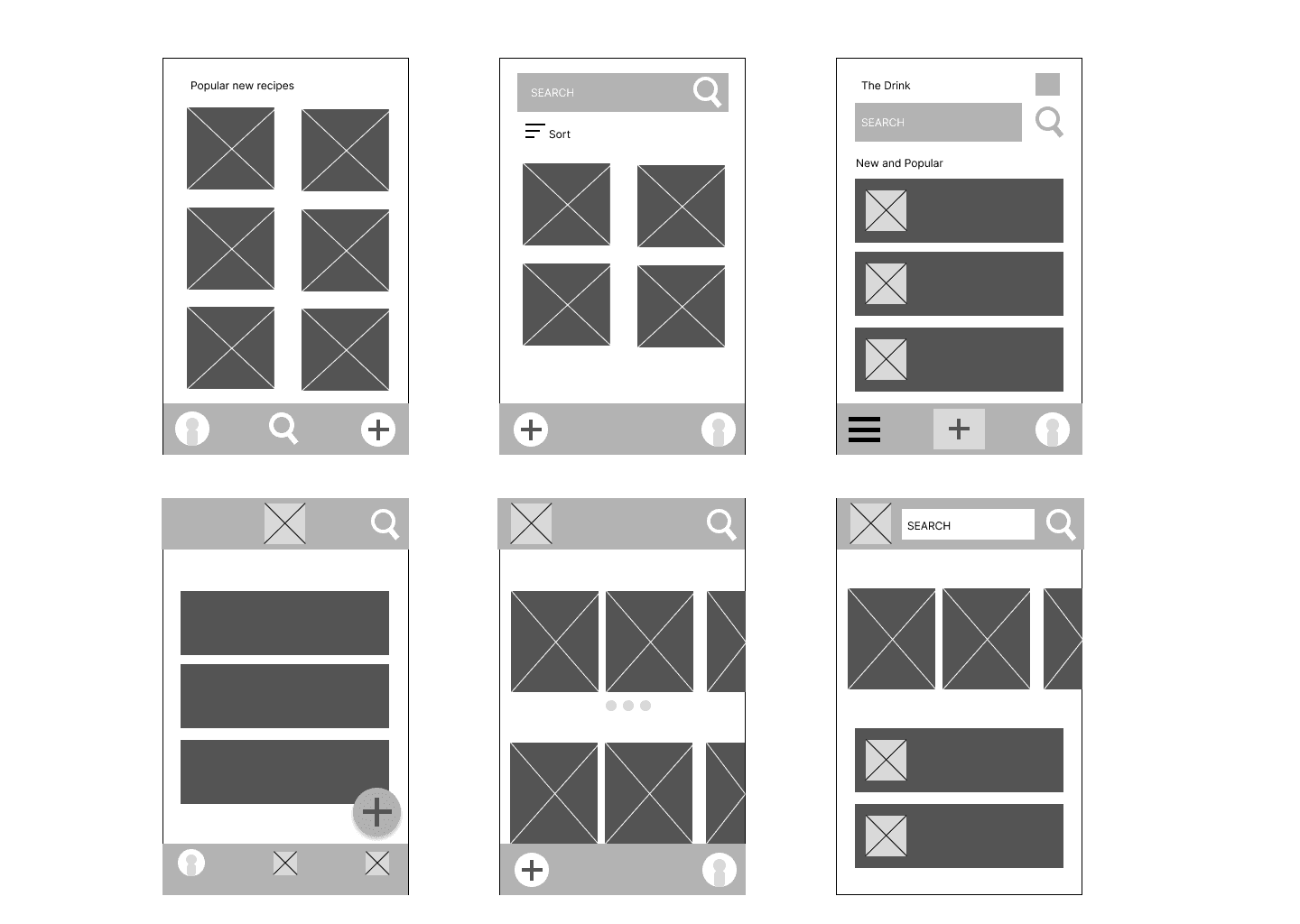
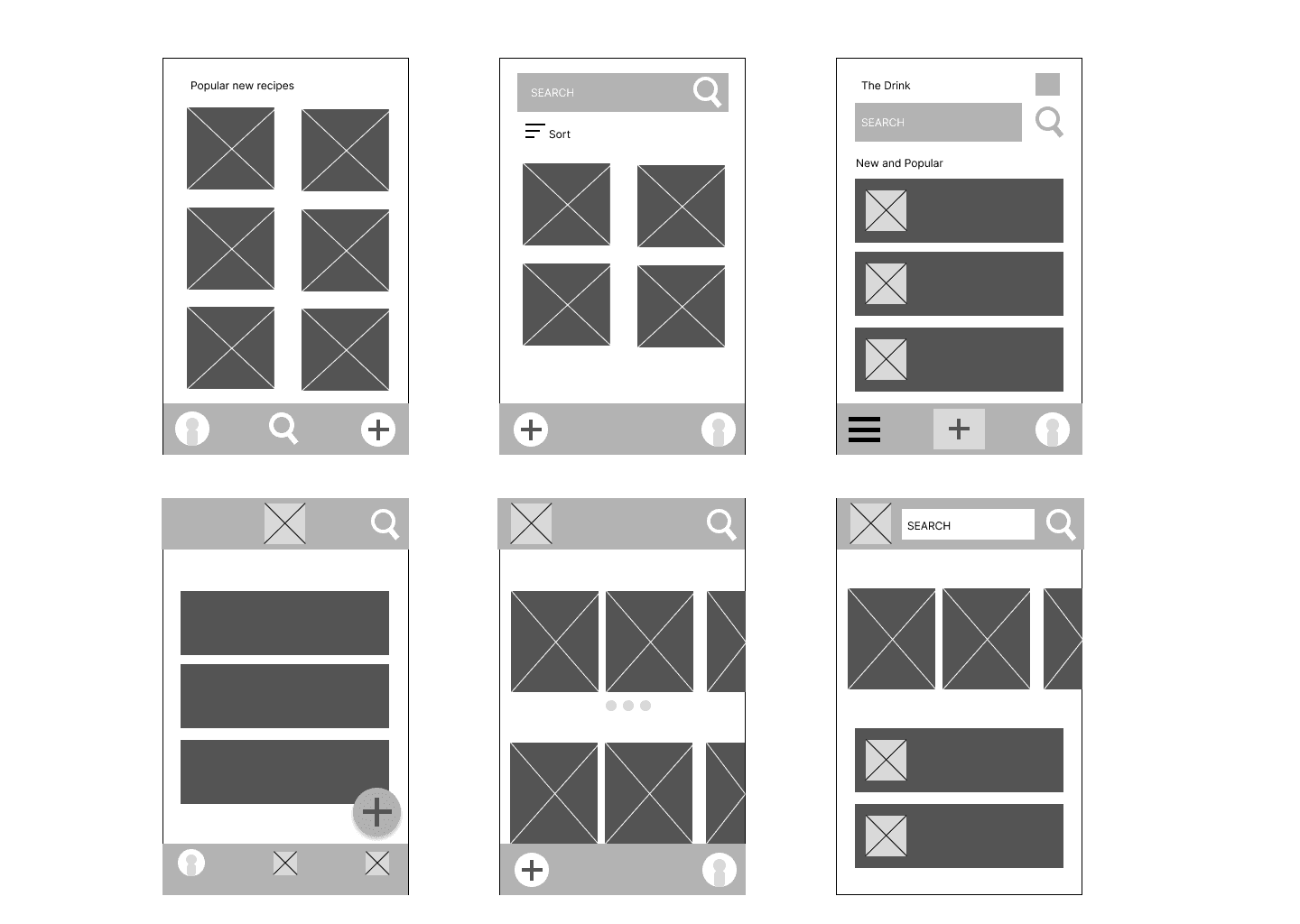
Low-Fidelity Wireframes


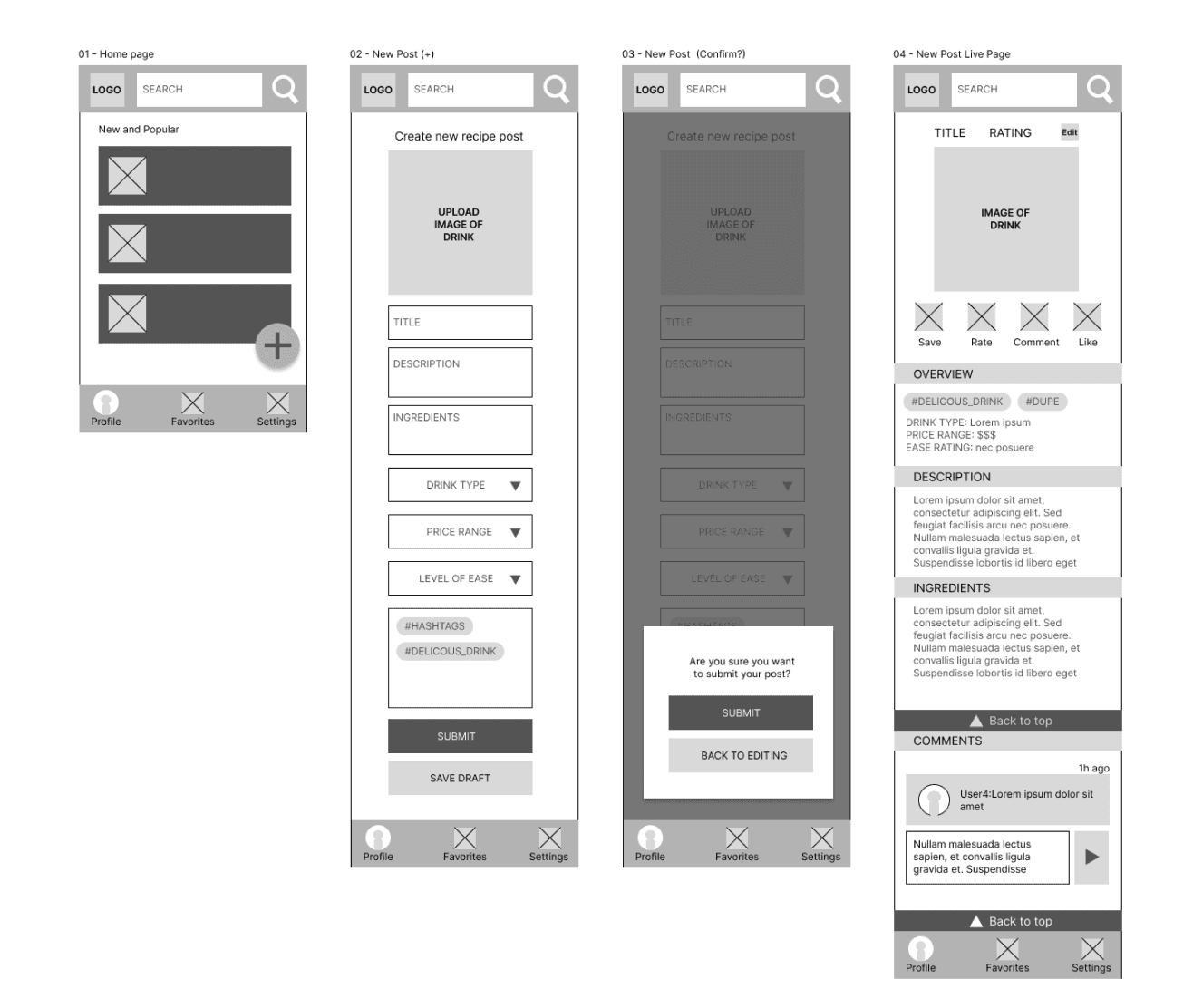
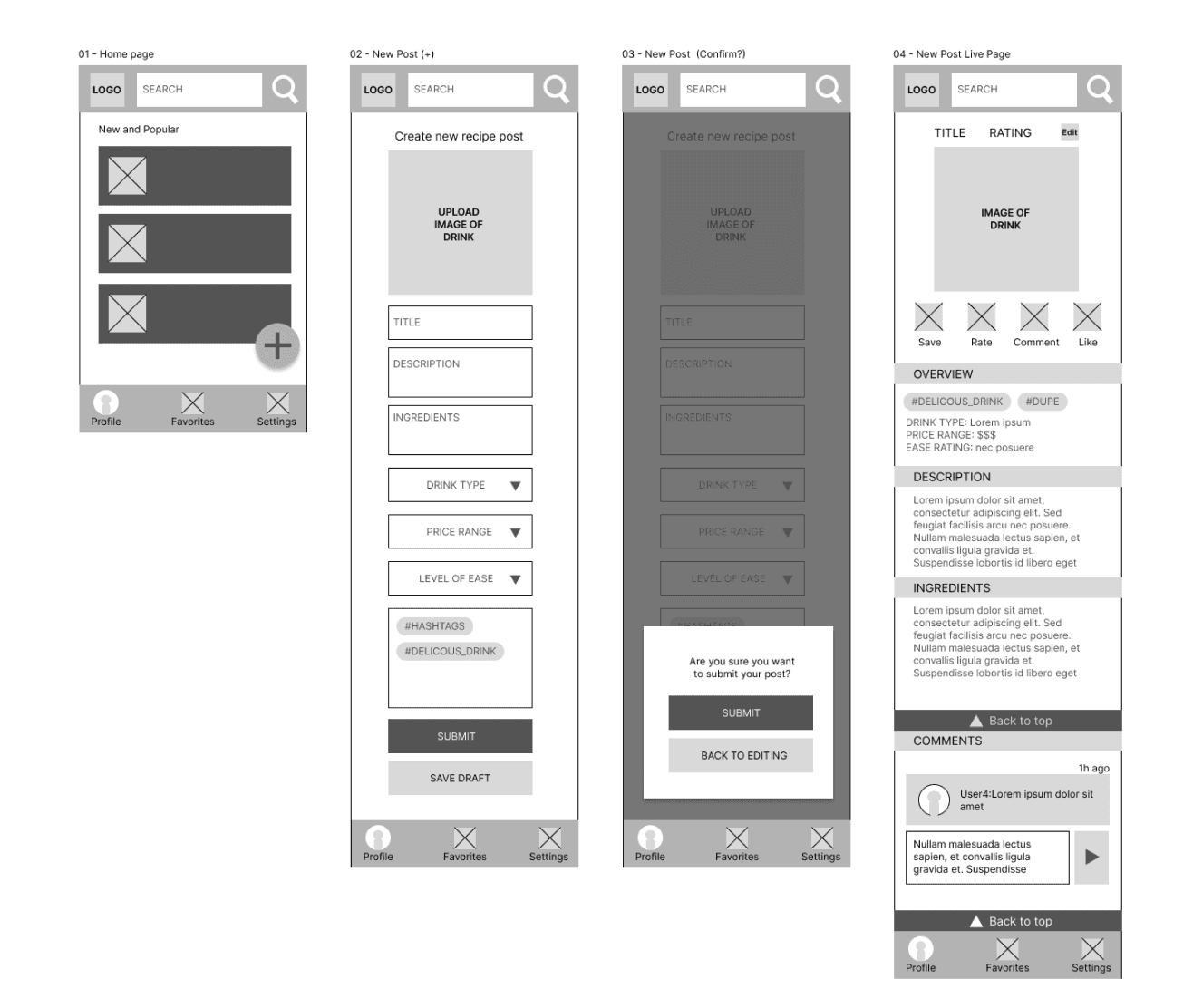
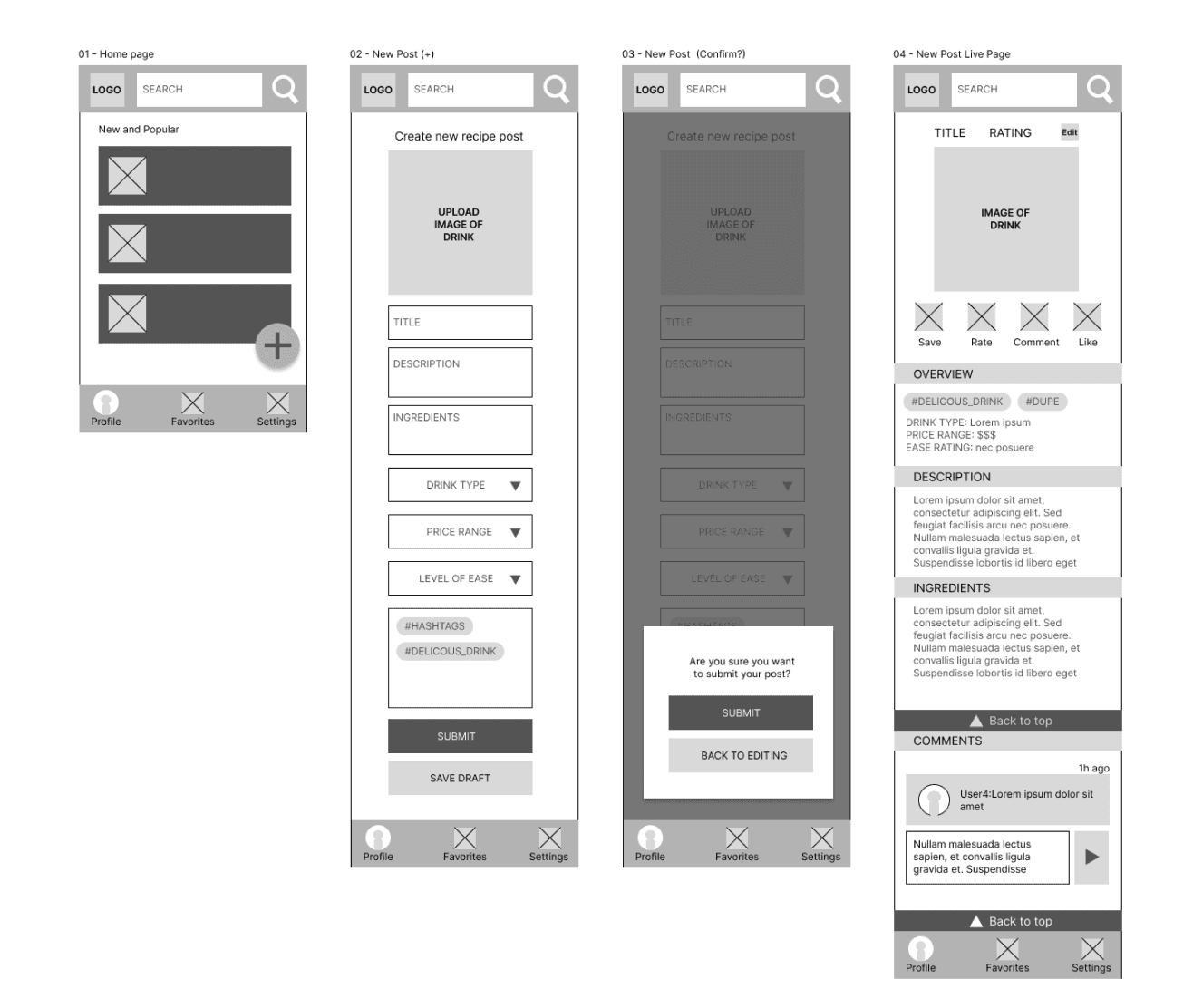
Low-Fidelity Mockup


User Flows


Low-Fidelity Prototype
Figma Prototype
TESTING
Usability Testing
After gathering a sample size of five, each varying in digital literacy and age, I performed a usability test on the performance of the product’s high-fidelity design.
Interview Spreadsheet
Usability Analysis


Testing Insight
Assumptions
There were assumptions during the design process where every user would be able to find everything legible with the original font choices and sizes of buttons/text.
Issues
Most of the users were confused that some elements that are typically present in apps was not present in the prototype causing the natural flow of their experience to be disrupted.
More Info
All of the participants indicated that they wanted more information to be provided with their saved drafts in order to know what each post is vs. just looking at a thumbnail.
MATERIALIZE
It's all coming together
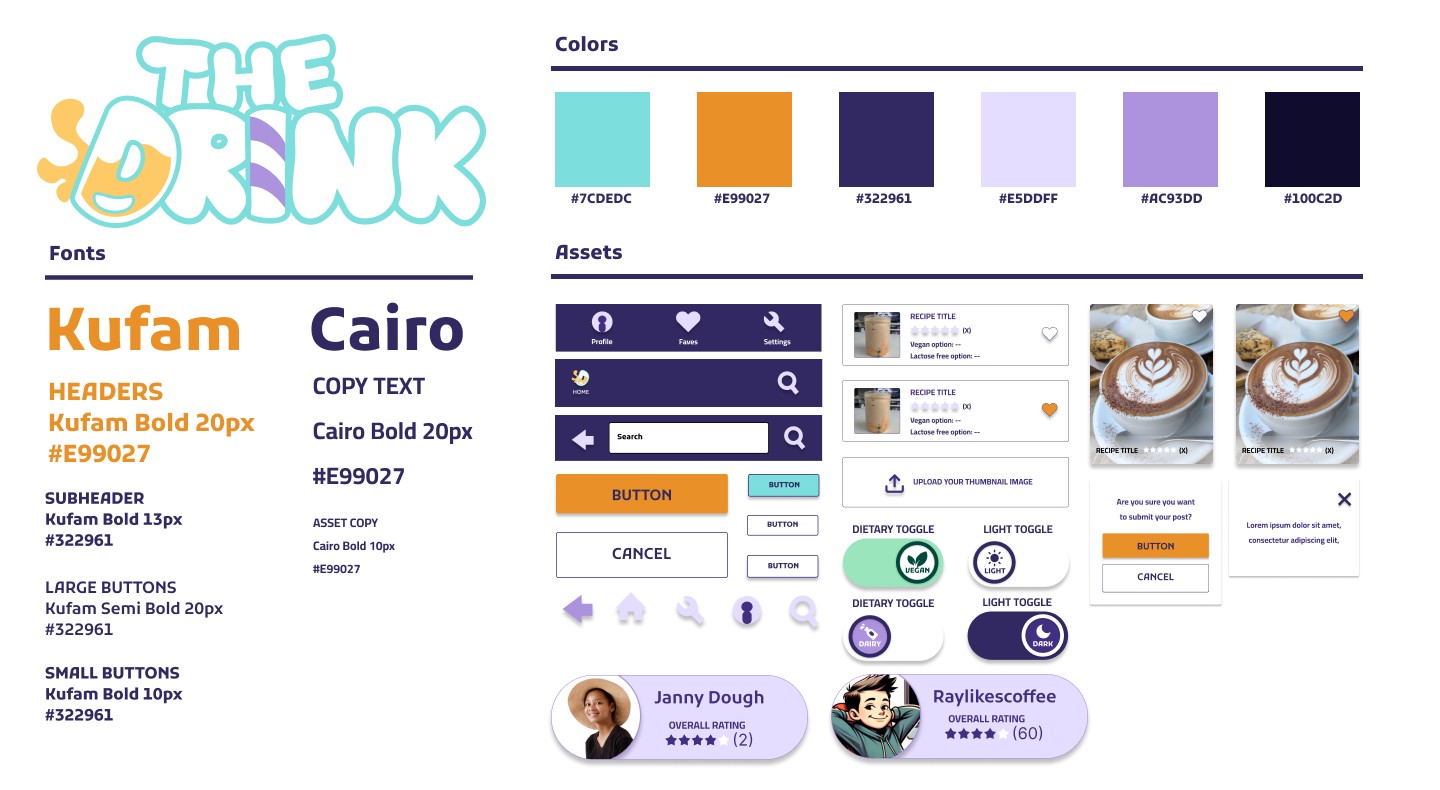
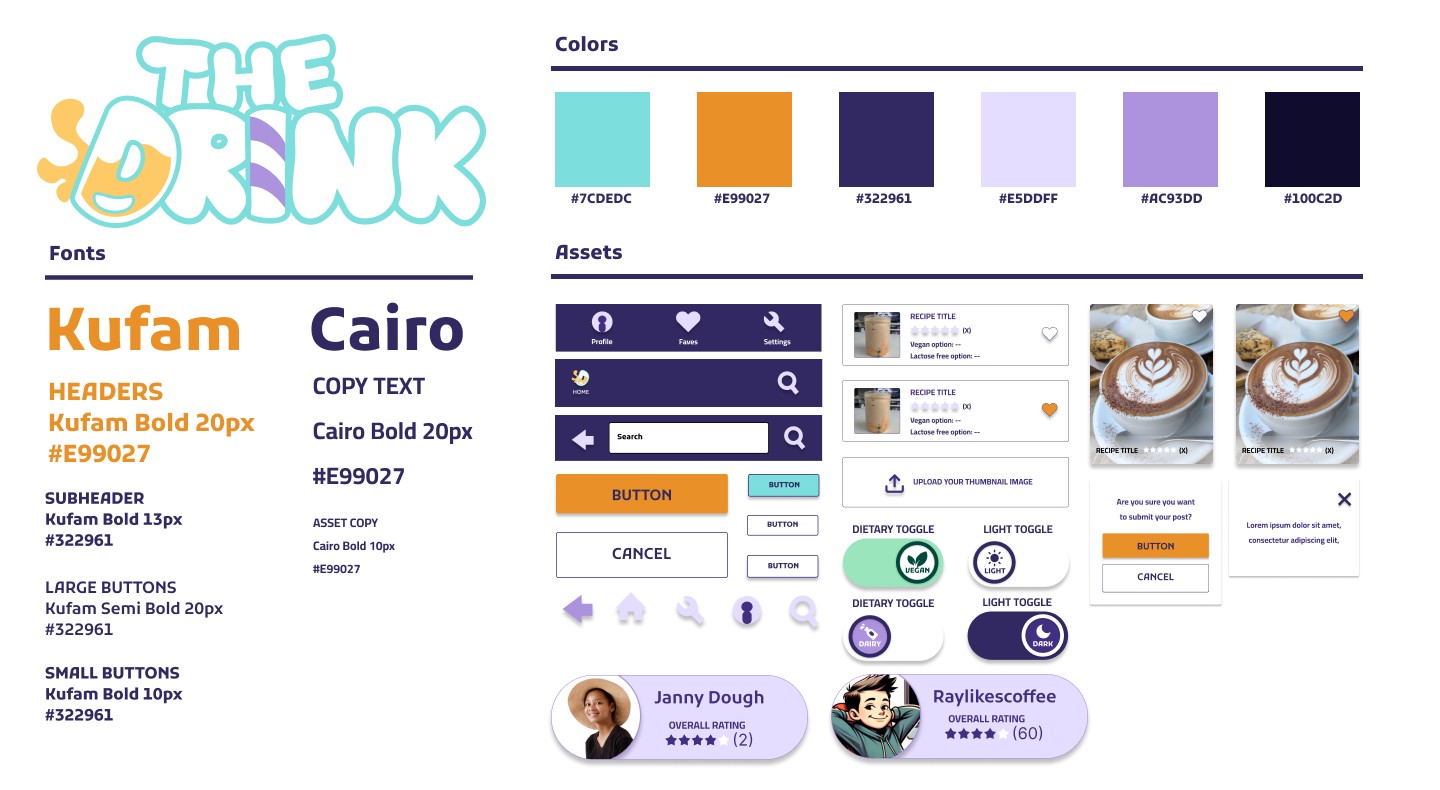
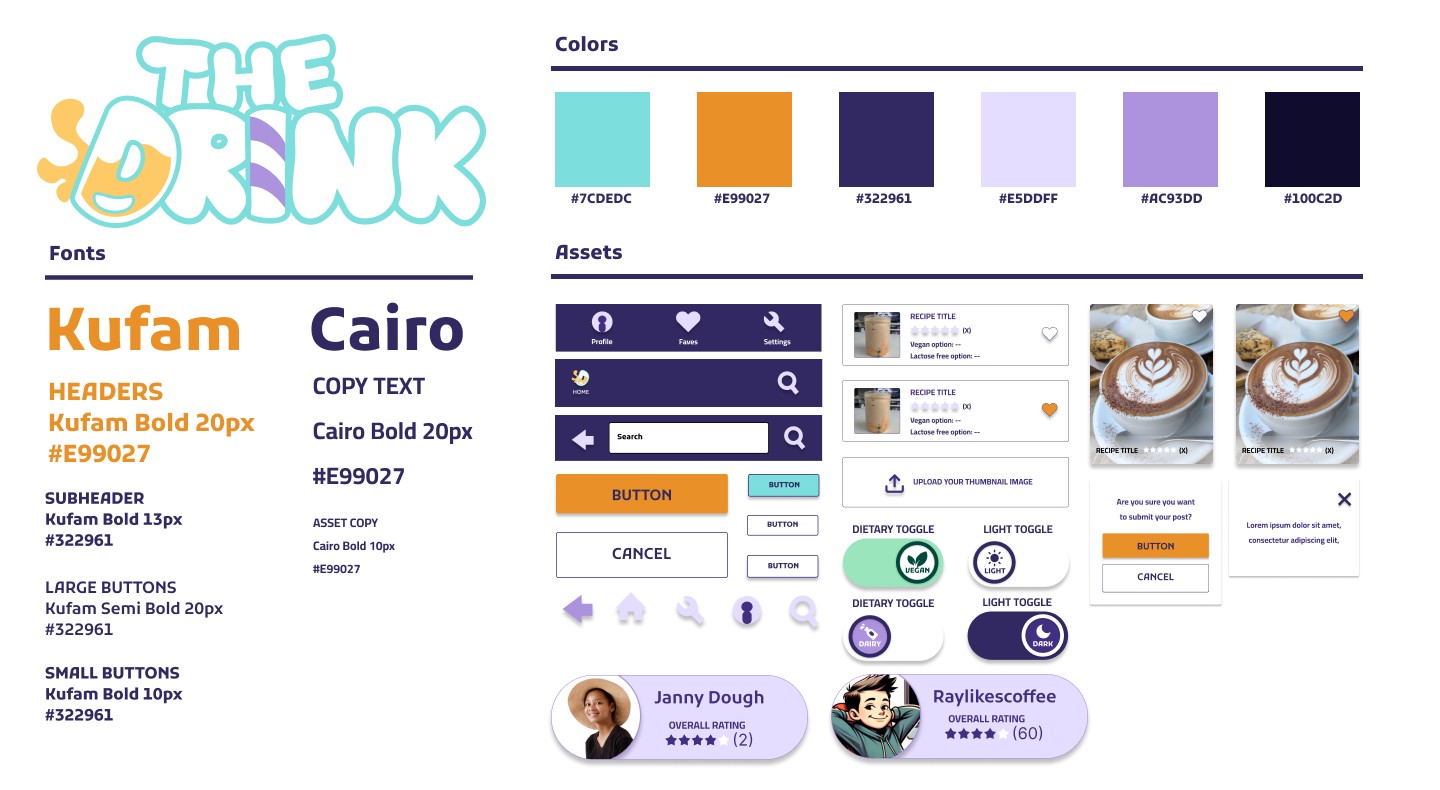
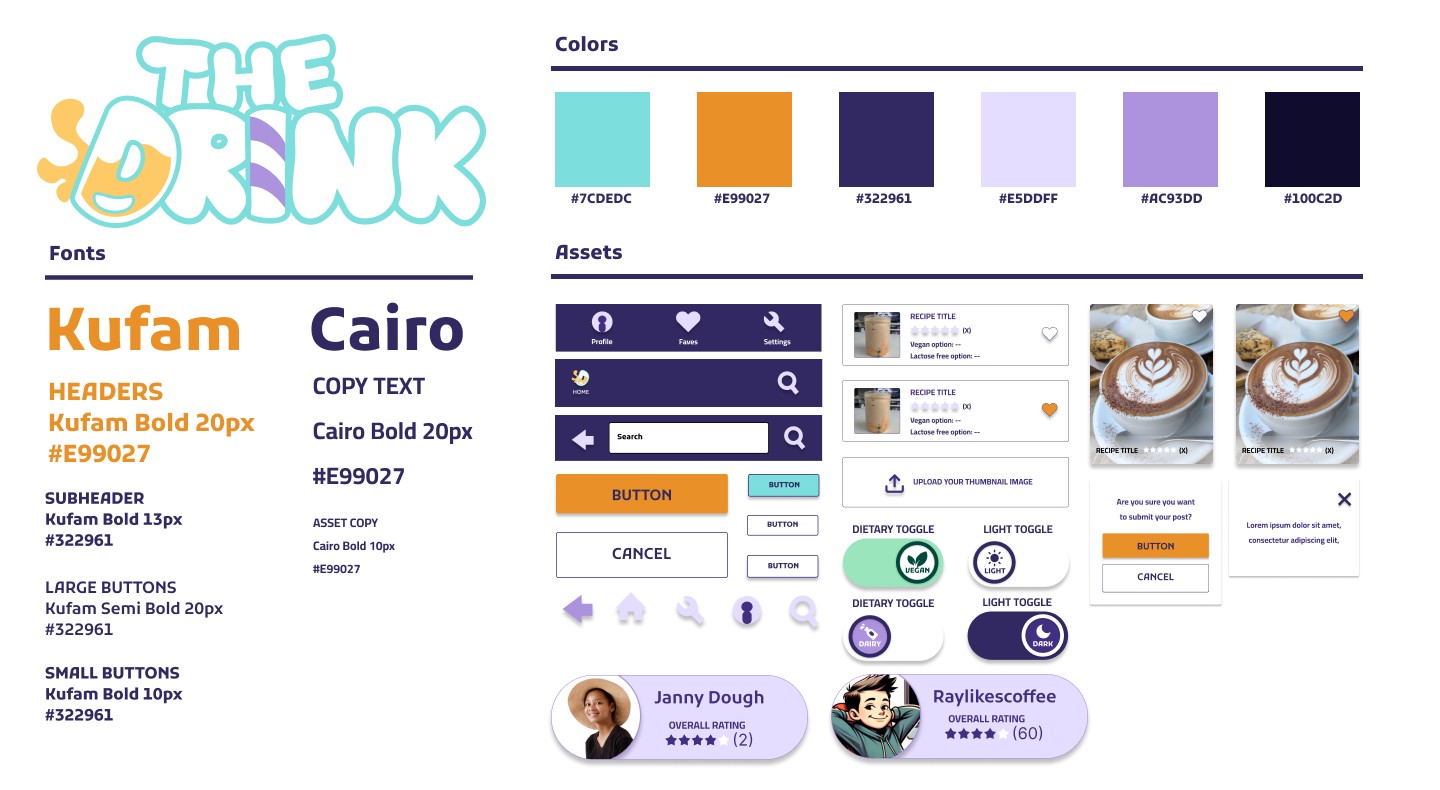
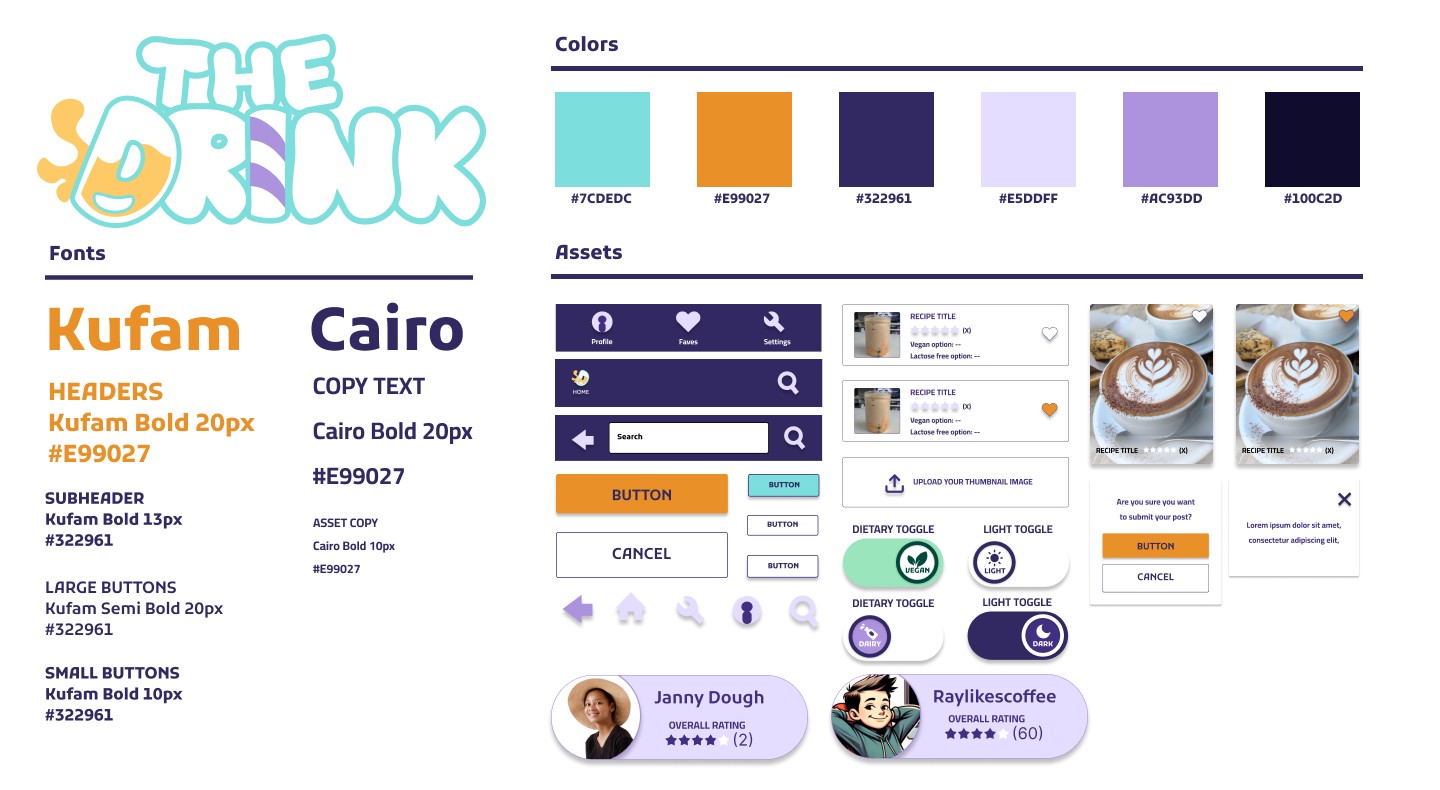
Stylesheet


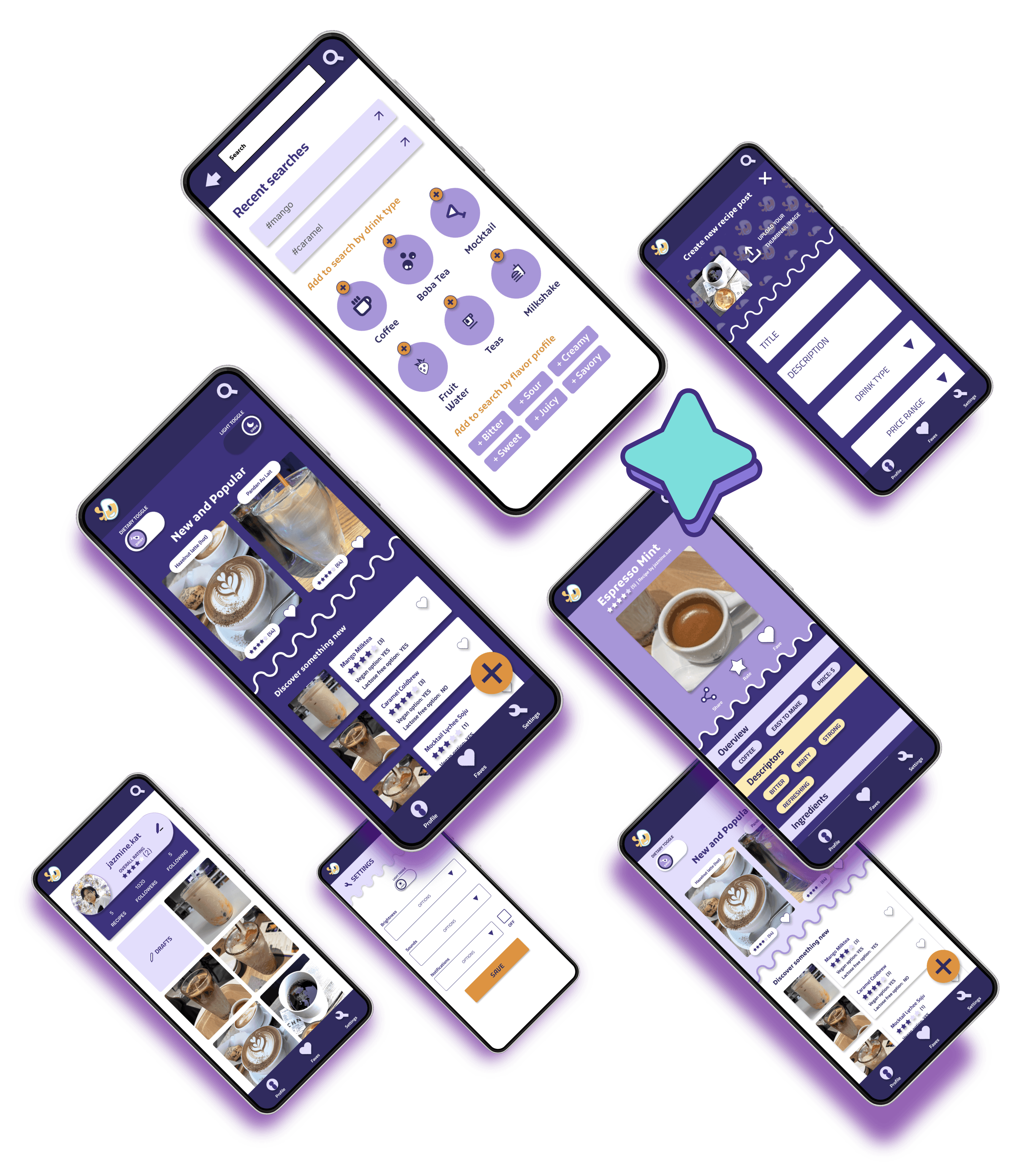
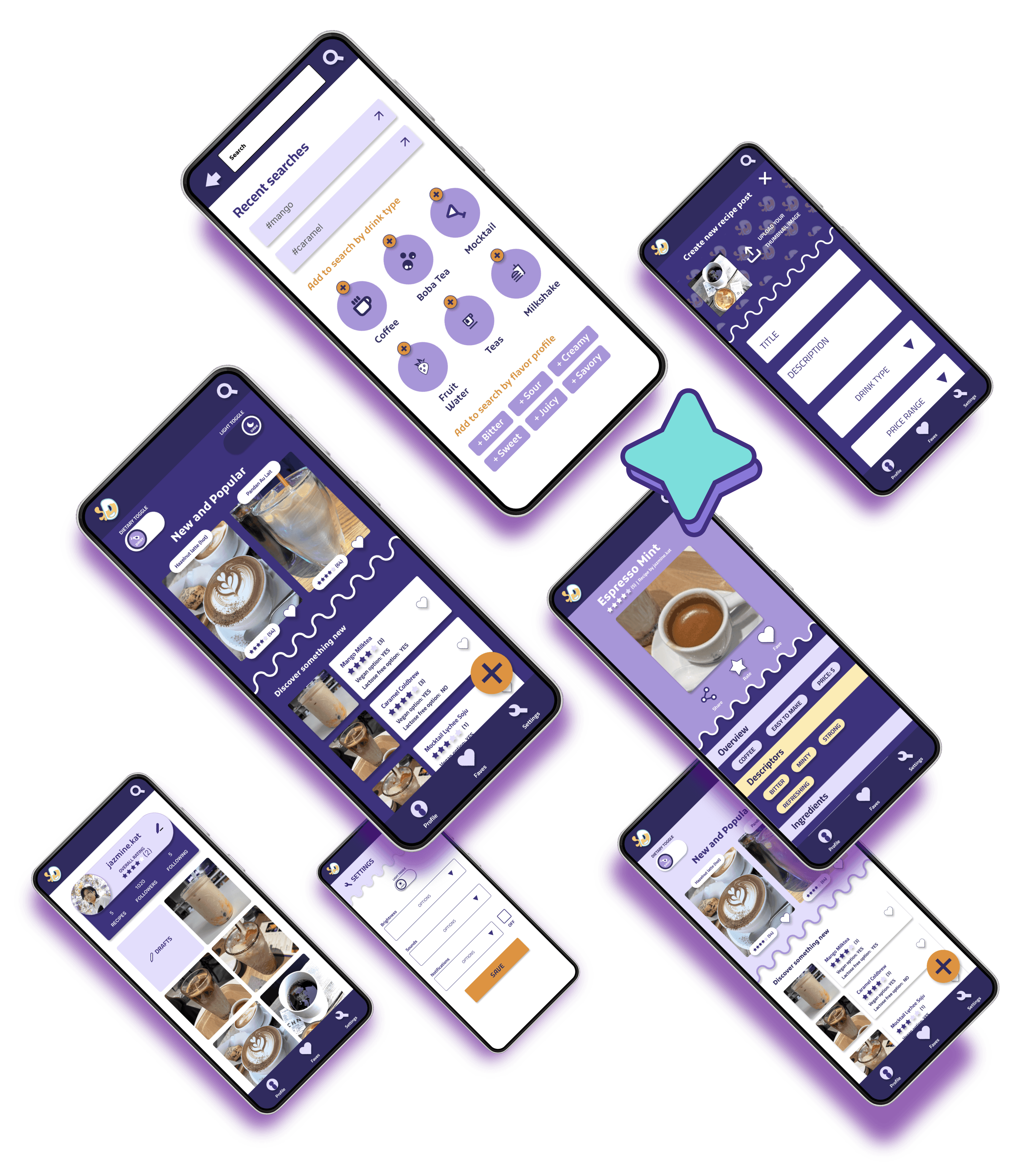
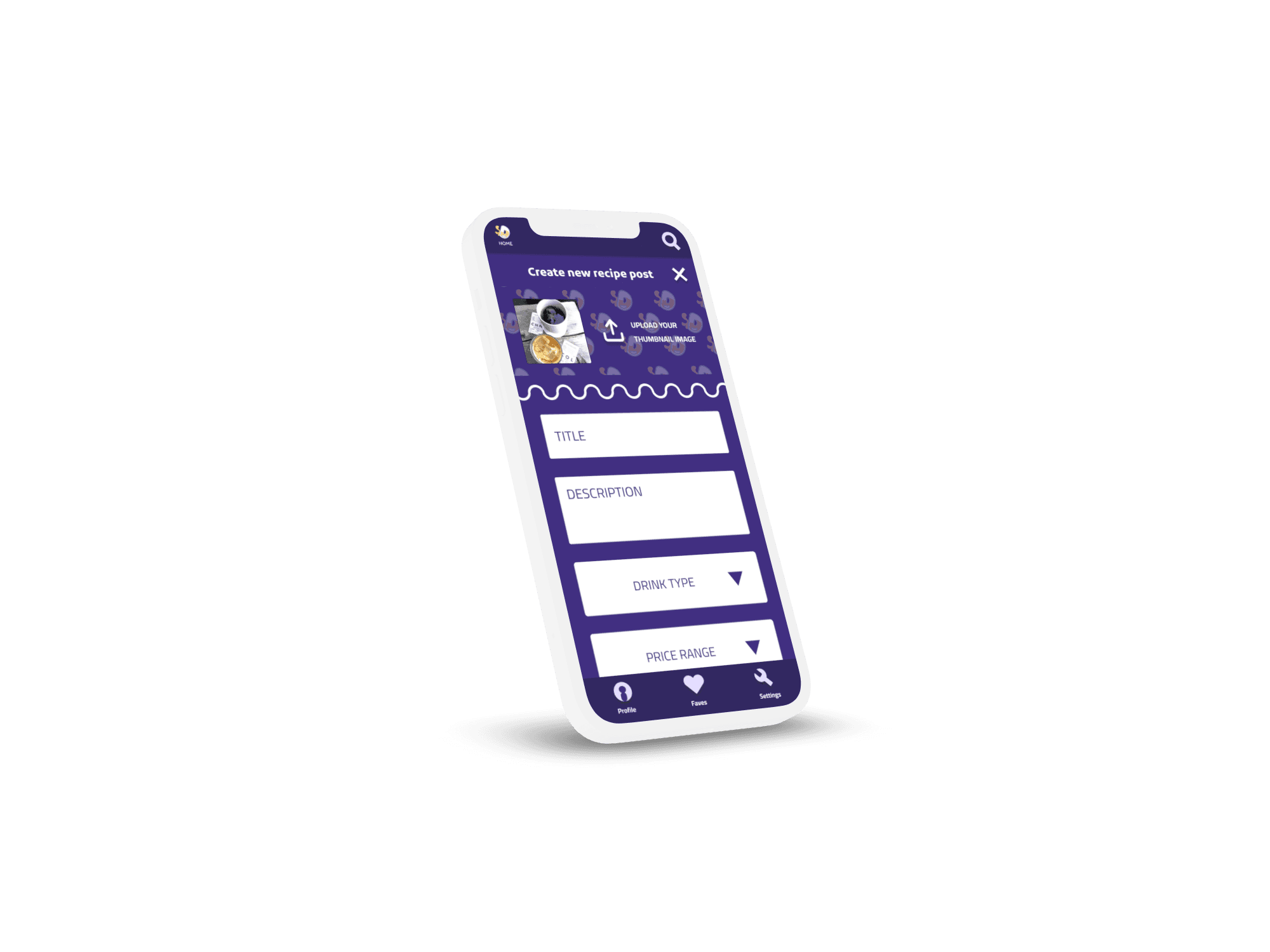
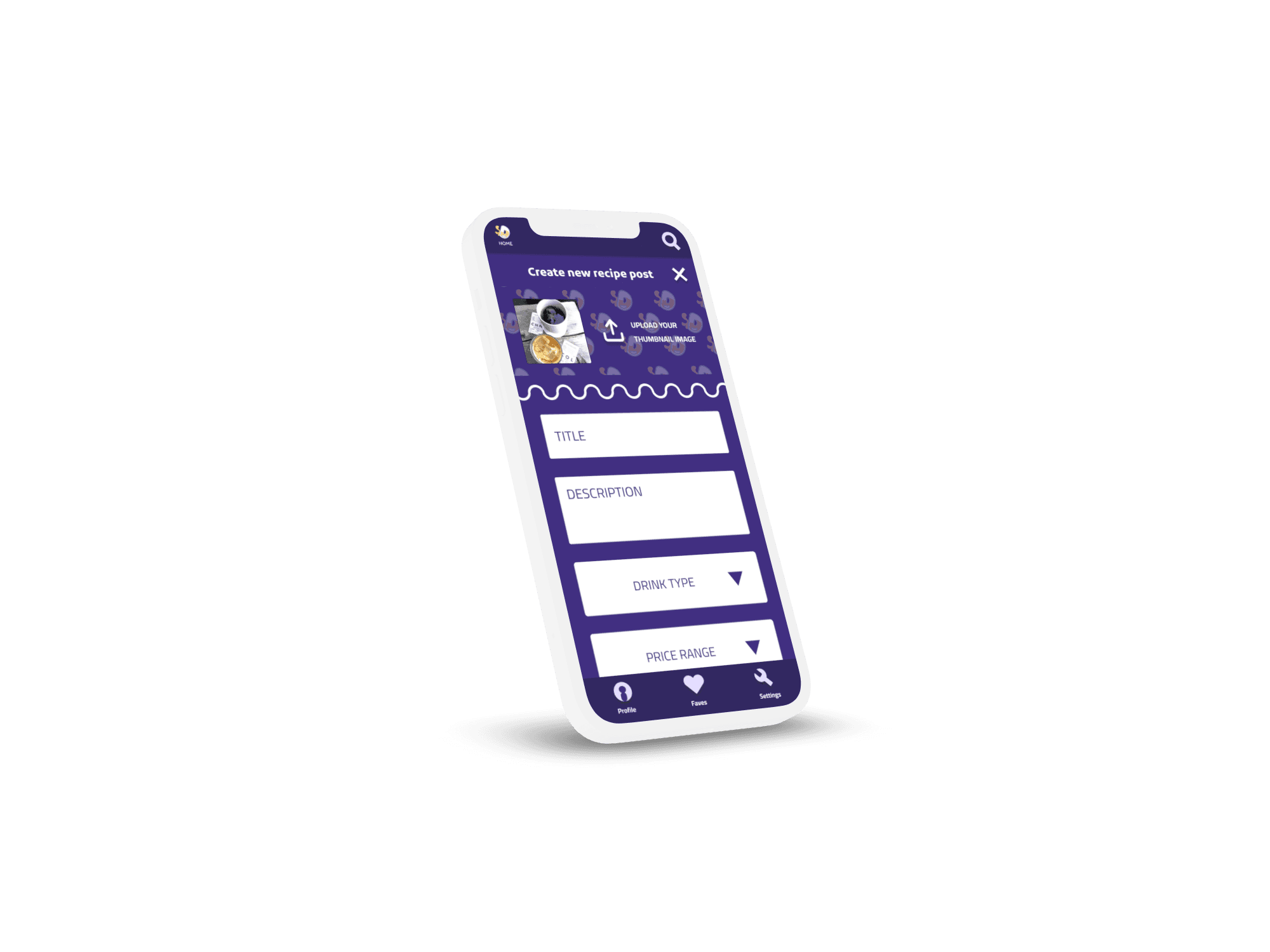
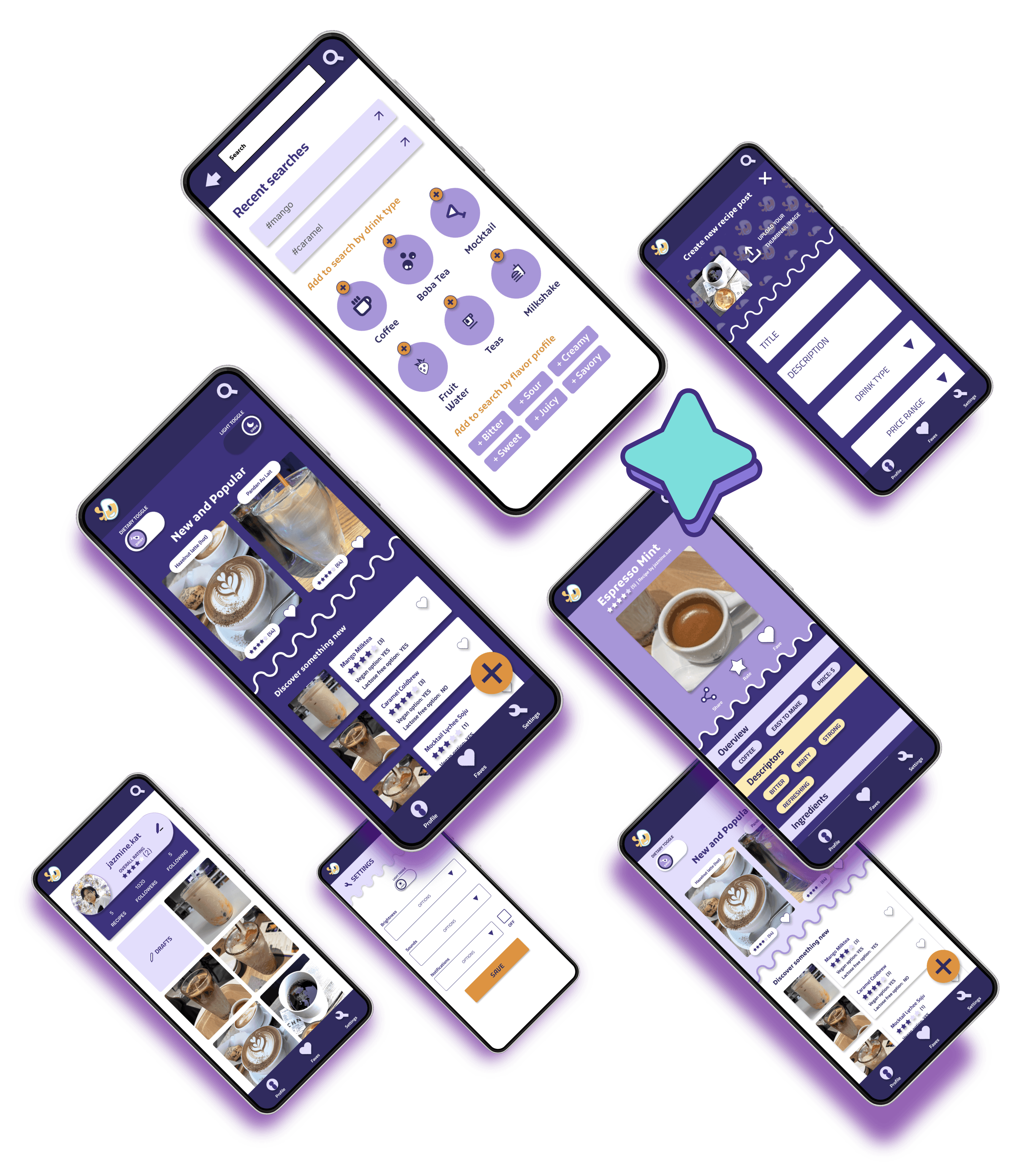
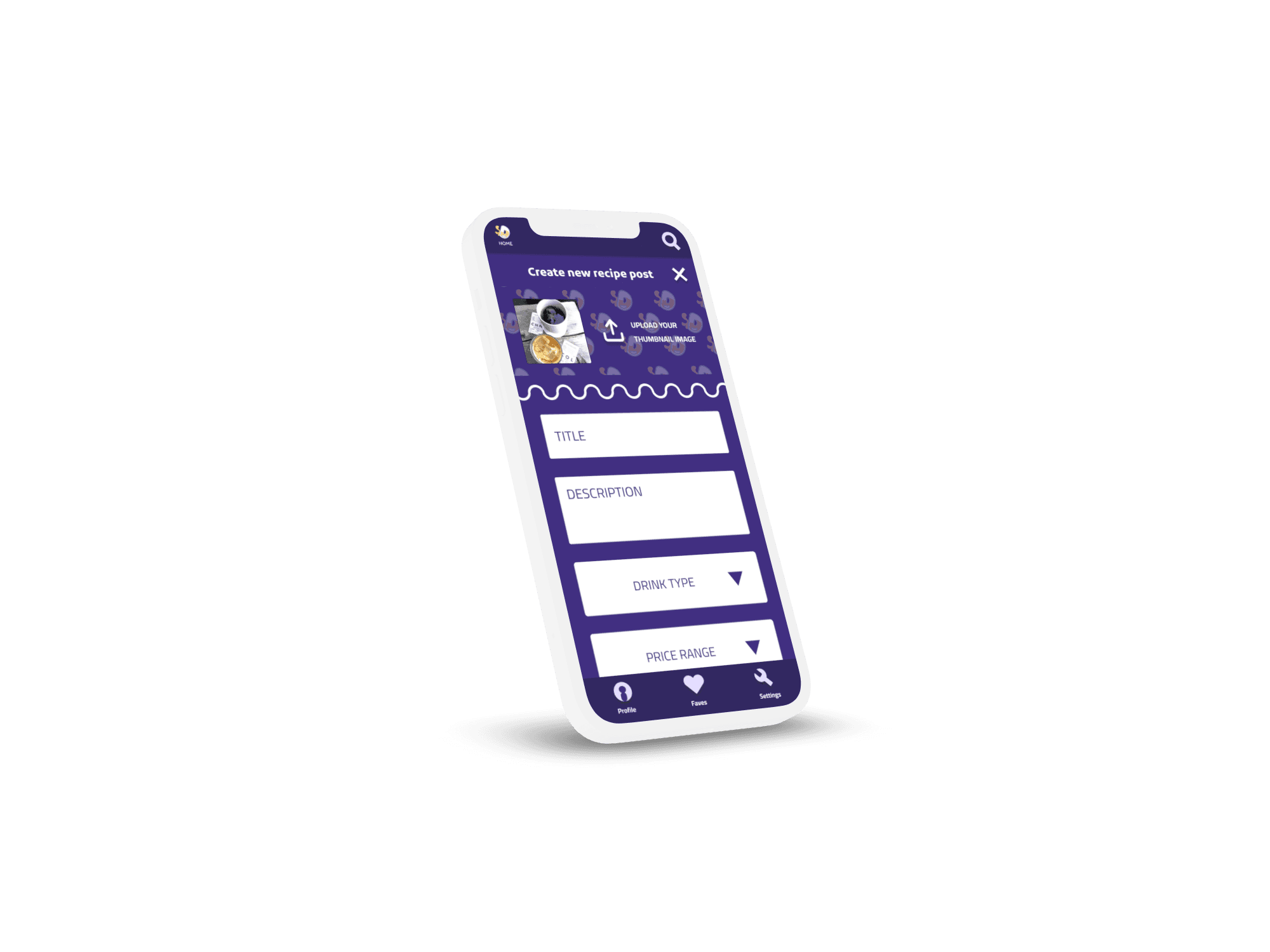
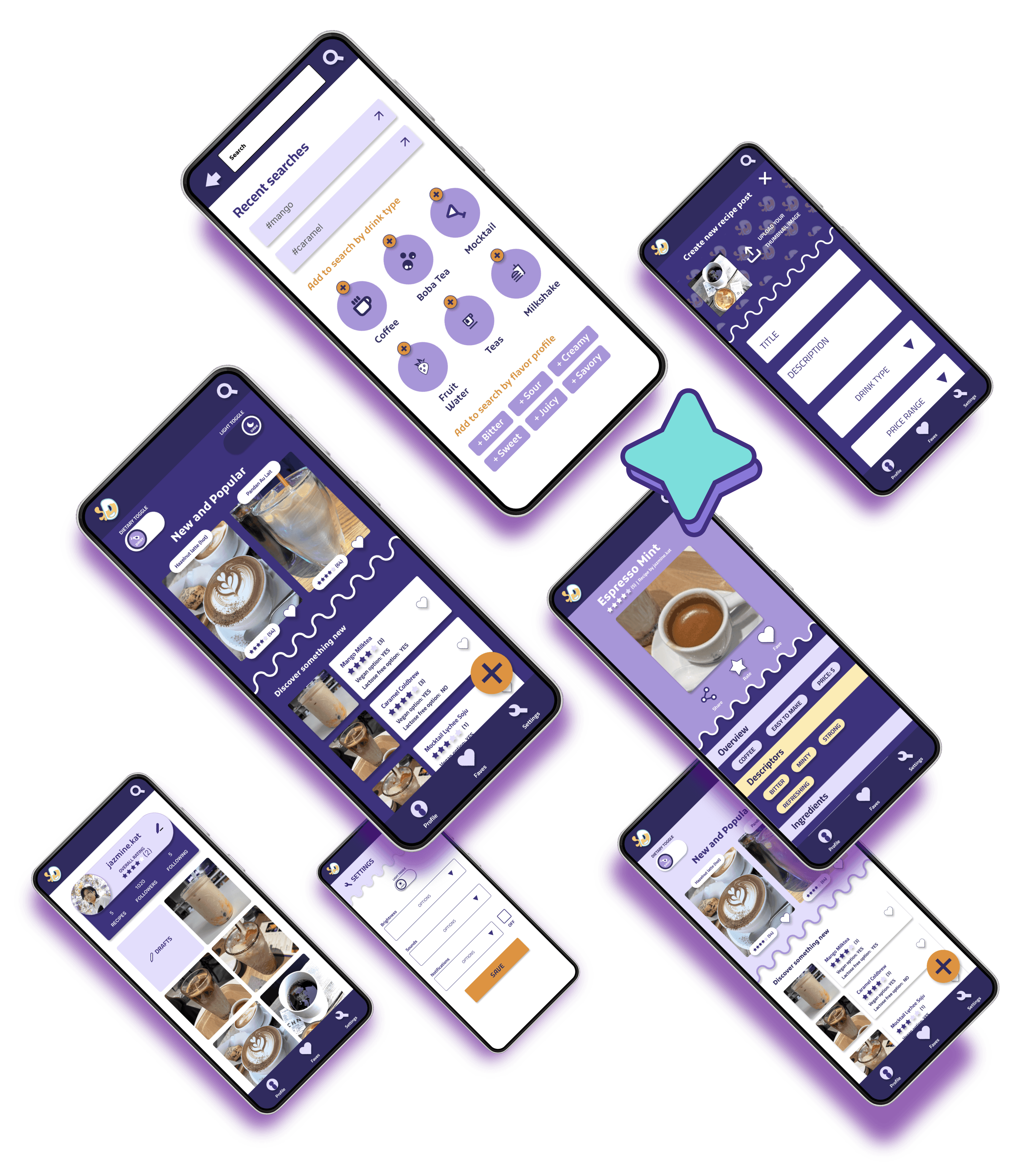
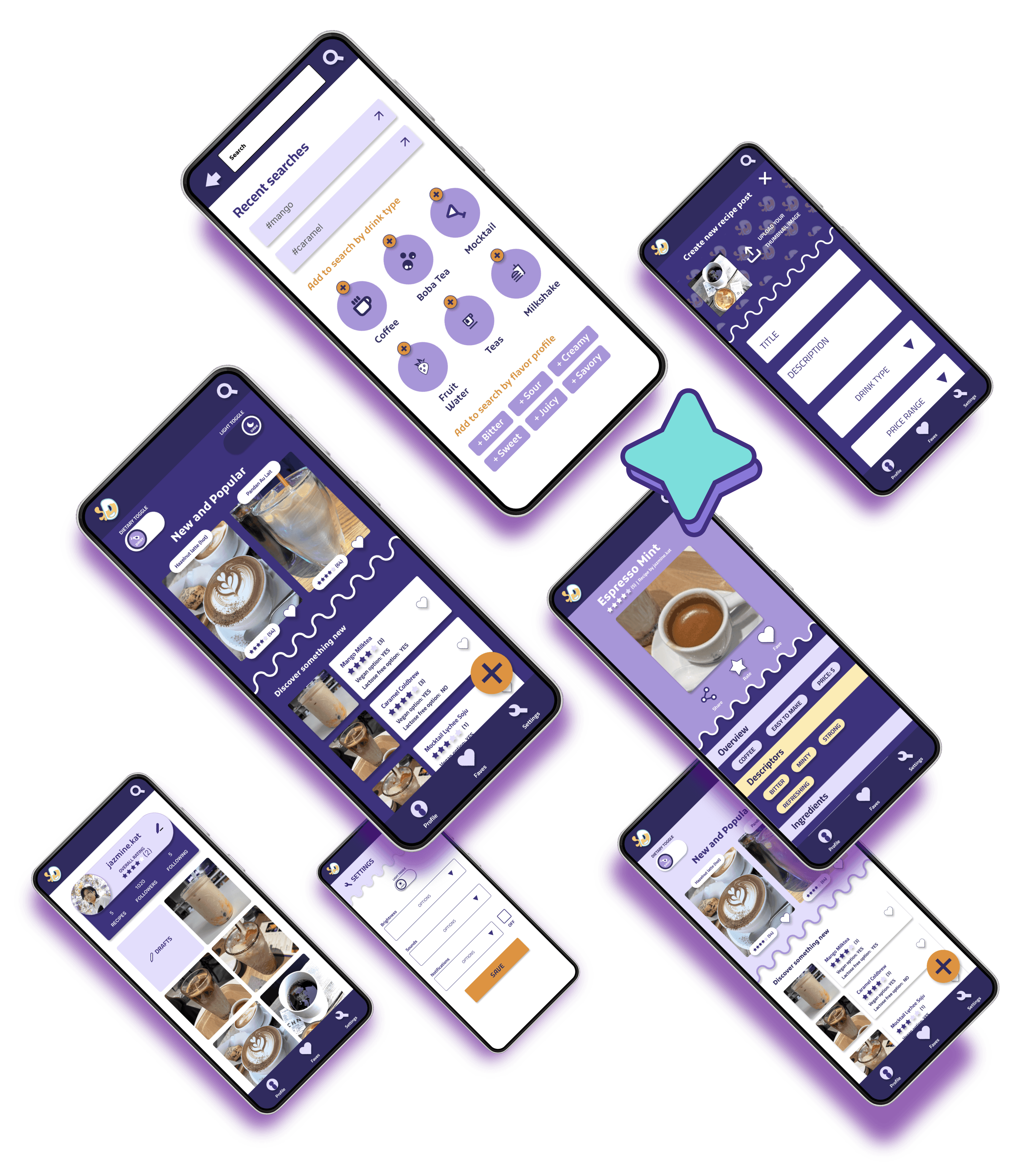
Final Product






Highfidelity Prototype
Figma Prototype
WRAPPING UP
Takeaways
Each project is a learning experience whether its a new skill within Figma or a new element of user testing that could be incorporated into future projects. I found that this particular passion project helped me learn a bunch:
Iteration and testing gives a ton of information like pain-points and user needs.
Gained more knowledge on equitable design based on user feedback and realized I have many assumptions about what I think the user needs.
Learned how to create a more friendly platform for all levels digital literacy.


Thank you for reading!


PRODUCT
App Design
ROLE
UX/UI • Logo
SCOPE
2 weeks
OVERVIEW

Focusing on Drinks!
There are plenty of meal recipe apps on the market but dessert drinks have had a huge boom in popularity as of recent. Many users on social medias have been sharing their creative ideas in the form of large paragraphs lost in a sea of users’s social media bookmarks.

GOAL
Create social media for drink recipes.
Form an equitable experience for an audience ranging in digital literacy.
Develop a straightforward yet engaging format for content layouts.

CHALLENGES
Create a platform allowing exclusively drink-related content that delivers digestible info.
Recognizing digital literacy greatly differed between audiences.

MY ROLE
UX/UI Research and Visual Designer
Developed wireframes and
usable prototypes.
Facilitated usability testing and synthesized data for recommendations on iterations toward the final product.
EMPATHIZE
Who might need this?
To ensure this is an equitable product, I created personas that would potentially have issues with mobile app use without additional features that assist them.
Trey (he/they)
Age: 15
Aspiring Influencer
Student
From a city that doesn’t offer many overseas dessert drinks yet.
Has a vision impairment in his right eye.
Desires to meet others with the same passion for creating recipes as him.
Diana (she/her)
Age: 35
Health Guru
Professional Penny-Pincher
Desires to share healthier alternatives with the world.
Has chronic carpal tunnel from years of creating arts and crafts.
Frustrated in the lack of healthy options in her country and believes theres could be a way to have your cake and eat it too!
DEFINE

Problem Statement
The bookmarking of posts on social media can be messy and is usually not well-integrated as an add-on feature in applications. Individuals who enjoy finding and utilizing recipes discovered on social platforms require an organized space to store their saved contributions, as well as share them on a recipe-focused application dedicated solely to beverages not meme content.
Key User Goals
Make recipe posts
Users can swiftly initiate new posts and clear route should exist for users to start, even without much understanding of social media.
Connect with others
Like other social medias, you will be able to interact with your favorite drink-maker as well as connect with others on your favourite recipes.
Save recipe posts
Saving and organizing recipes through your personalized account will be simple and easy to navigate compared to other social media bookmarking systems.
IDEATE






Competitive Audit
Before beginning any designs, I researched for both direct and indirect competitors to the concept of a drink recipe app.
Takeaways
Personal Account
Specific Service
Responsiveness
Each product requires the user to create an account or download an app that will allow them to save recipes or use other functions.
Each competitor specializes in particular elements surrounding food and recipes. One focuses on being a notepad while another focuses on providing meal plans and the last is a article heavy website.
Each website functions differently from its mobile counterpart, making it less inclusively responsive than a product. They don't account for users without mobile data.
PROTOTYPING
Creating the experience
After determining what features competitors had succeeded and failed with, I went into wireframing. I ultimately looked to design for three things:
1) Convenience 2) Digestibility 3) Accessibility
User Flows

Paper Wireframes

Low-Fidelity Wireframes

Low-Fidelity Mockup

Low-Fidelity Prototype
TESTING
Usability Testing
After gathering a sample size of five, each varying in digital literacy and age, I performed a usability test on the performance of the product’s high-fidelity design.

Testing Insight
Assumptions
There were assumptions during the design process where every user would be able to find everything legible with the original font choices and sizes of buttons/text.
Issues
Most of the users were confused that some elements that are typically present in apps was not present in the prototype causing the natural flow of their experience to be disrupted.
More Info
All of the participants indicated that they wanted more information to be provided with their saved drafts in order to know what each post is vs. just looking at a thumbnail.
MATERIALIZE
It's all coming together
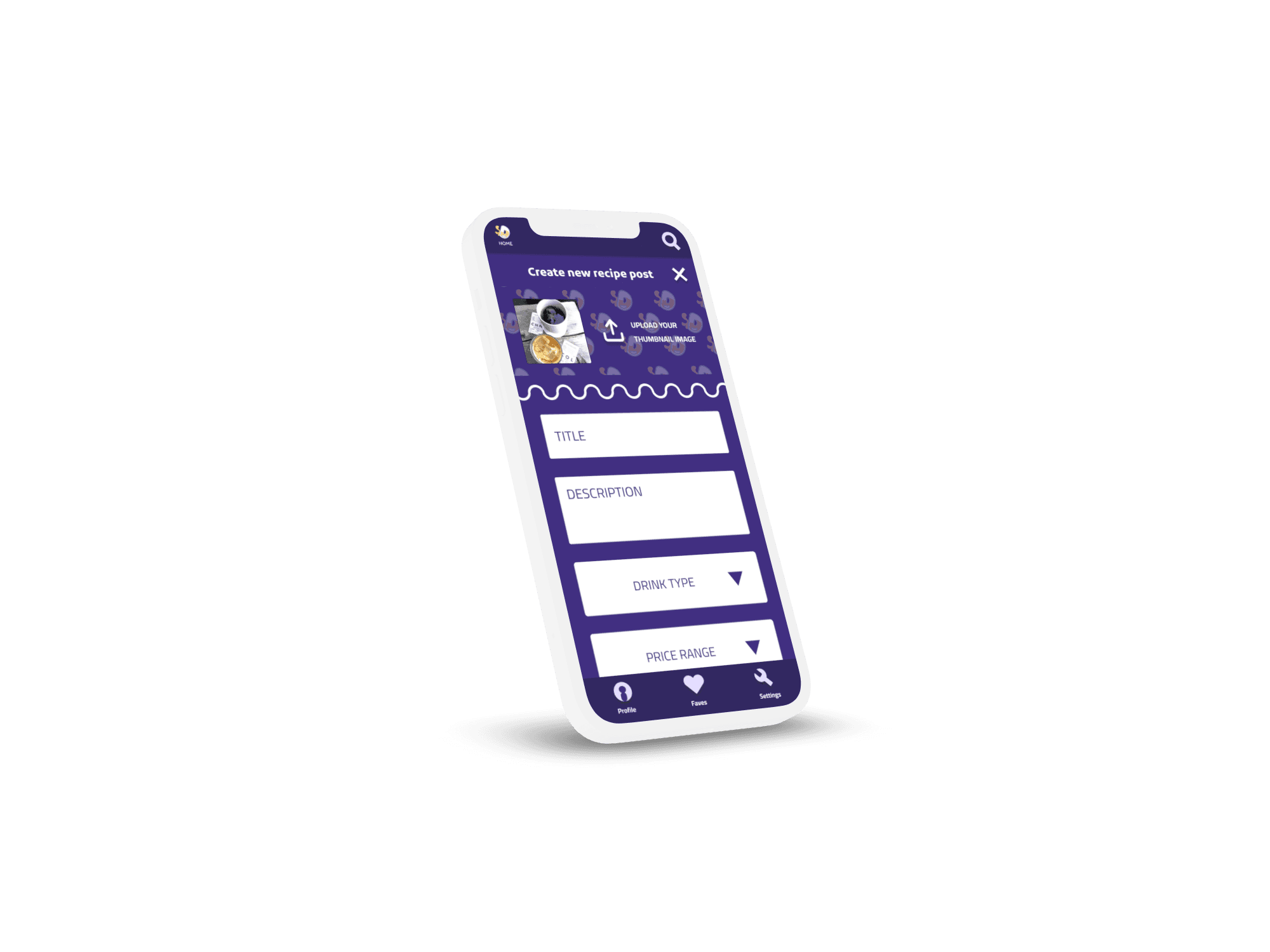
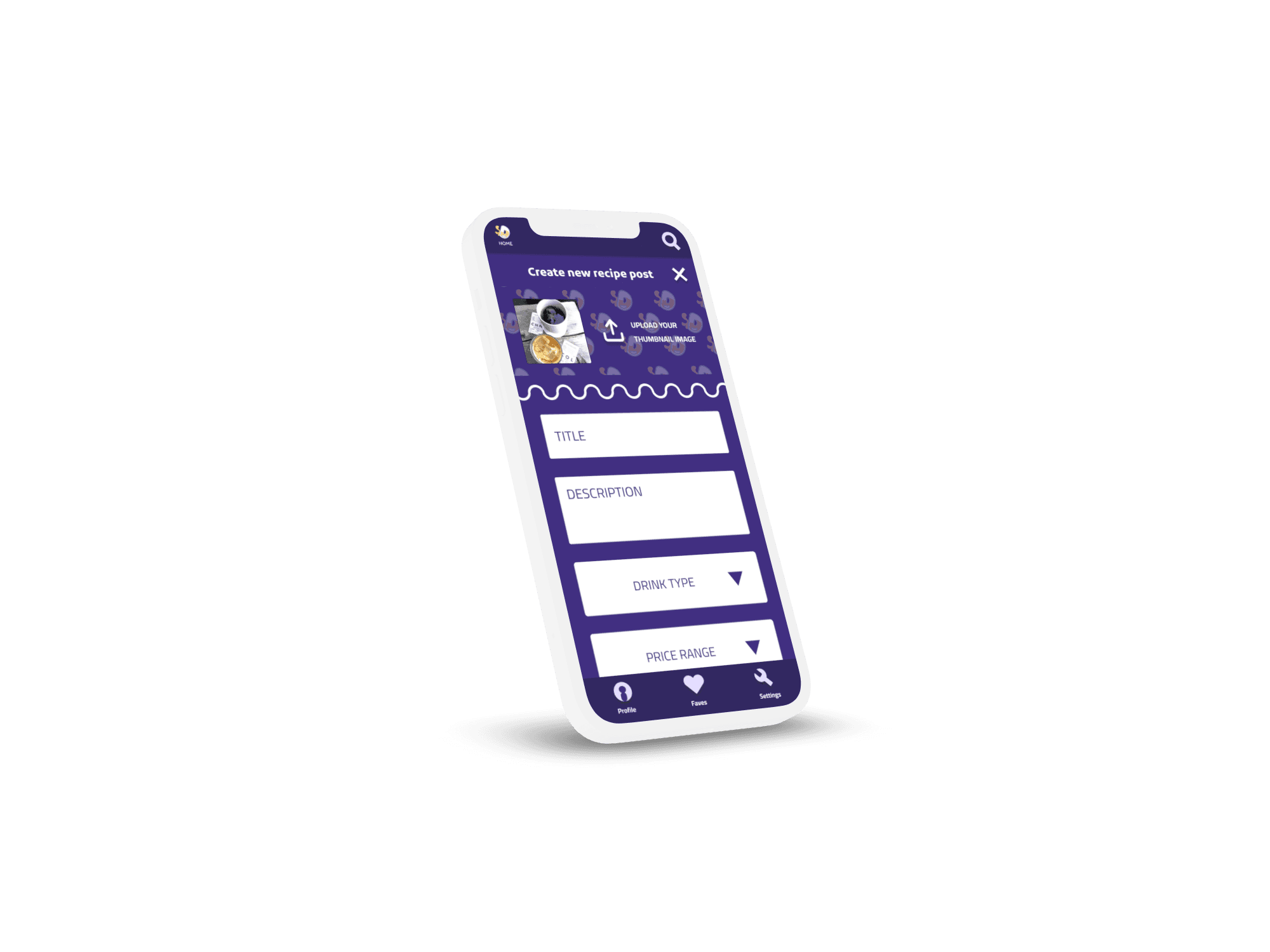
High-fidelity mockup
Stylesheet

Highfidelity Prototype
Final Product



WRAPPING UP
Takeaways
Each project is a learning experience whether its a new skill within Figma or a new element of user testing that could be incorporated into future projects. I found that this particular passion project helped me learn a bunch:
Iteration and testing gives a ton of information like pain-points and user needs.
Gained more knowledge on equitable design based on user feedback and realized I have many assumptions about what I think the user needs.
Learned how to create a more friendly platform for all levels digital literacy.

Thank you for reading!




PRODUCT
App Design
ROLE
UX/UI • Logo
SCOPE
2 weeks
OVERVIEW


Focusing on Drinks!
There are plenty of meal recipe apps on the market but dessert drinks have had a huge boom in popularity as of recent. Many users on social medias have been sharing their creative ideas in the form of large paragraphs lost in a sea of users’s social media bookmarks.


MY ROLE
UX/UI Research and Visual Designer
Developed wireframes and
usable prototypes.
Facilitated usability testing and synthesized data for recommendations on iterations toward the final product.
EMPATHIZE
Who might need this?
To ensure this is an equitable product, I created personas that would potentially have issues with mobile app use without additional features that assist them.
Trey (he/they)
Age: 15
Aspiring Influencer
Student
From a city that doesn’t offer many overseas dessert drinks yet.
Has a vision impairment in his right eye.
Desires to meet others with the same passion for creating recipes as him.
Diana (she/her)
Age: 35
Health Guru
Professional Penny-Pincher
Desires to share healthier alternatives with the world.
Has chronic carpal tunnel from years of creating arts and crafts.
Frustrated in the lack of healthy options in her country and believes theres could be a way to have your cake and eat it too!


GOAL
Create social media for drink recipes.
Form an equitable experience for an audience ranging in digital literacy.
Develop a straightforward yet engaging format for content layouts.


CHALLENGES
Create a platform allowing exclusively drink-related content that delivers digestible info.
Recognizing digital literacy greatly differed between audiences.
DEFINE


Problem Statement
The bookmarking of posts on social media can be messy and is usually not well-integrated as an add-on feature in applications. Individuals who enjoy finding and utilizing recipes discovered on social platforms require an organized space to store their saved contributions, as well as share them on a recipe-focused application dedicated solely to beverages not meme content.
Key User Goals
Make recipe posts
Users can swiftly initiate new posts and clear route should exist for users to start, even without much understanding of social media.
Connect with others
Like other social medias, you will be able to interact with your favorite drink-maker as well as connect with others on your favourite recipes.
Save recipe posts
Saving and organizing recipes through your personalized account will be simple and easy to navigate compared to other social media bookmarking systems.
IDEATE
Competitive Audit
Before beginning any designs, I researched for both direct and indirect competitors to the concept of a drink recipe app.












Takeaways
Personal Account
Each product requires the user to create an account or download an app that will allow them to save recipes or use other functions.
Specific Service
Each competitor specializes in particular elements surrounding food and recipes. One focuses on being a notepad while another focuses on providing meal plans and the last is a article heavy website.
Responsiveness
Each website functions differently from its mobile counterpart, making it less inclusively responsive than a product. They don't account for users without mobile data.
PROTOTYPING
Userflows & Wireframes
After determining what features competitors had succeeded and failed with, I went into wireframing. I ultimately looked to design for three things:
1) Convenience 2) Digestibility 3) Accessibility
Paper Wireframes


Low-Fidelity Wireframes


Low-Fidelity Mockup


User Flows


Low-Fidelity Prototype
TESTING
Usability Testing
After gathering a sample size of five, each varying in digital literacy and age, I performed a usability test on the performance of the product’s high-fidelity design.


Testing Insight
Assumptions
There were assumptions during the design process where every user would be able to find everything legible with the original font choices and sizes of buttons/text.
Issues
Most of the users were confused that some elements that are typically present in apps was not present in the prototype causing the natural flow of their experience to be disrupted.
More Info
All of the participants indicated that they wanted more information to be provided with their saved drafts in order to know what each post is vs. just looking at a thumbnail.
MATERIALIZE
It's all coming together
High-fidelity mockup
Stylesheet


Final Product






Highfidelity Prototype
WRAPPING UP
Takeaways
Each project is a learning experience whether its a new skill within Figma or a new element of user testing that could be incorporated into future projects. I found that this particular passion project helped me learn a bunch:
Iteration and testing gives a ton of information like pain-points and user needs.
Gained more knowledge on equitable design based on user feedback and realized I have many assumptions about what I think the user needs.
Learned how to create a more friendly platform for all levels digital literacy.


Thank you for reading!





